この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

TourBoxさんから商品をご提供いただきましたので「TourBox Elite(ツアーボックス エリート)」の紹介をさせていただきます。
LightroomやPhotoshopを使って作業するとき、キーボードのショートカットを活用すると作業スピードがグッと上がりますよね。
ただ、ショートカットってSHIFT+Ctlr+Eとかいくつかのキーを押さえないといけなものもけっこうあります。ソフトのほうでショートカットの変更もできるのですが、他のショートカットと干渉してしまうこともあり、めんどうでも複数のキーを抑えて使っていました。
今回ご紹介するTourBox Eliteを使えば、そんなショートカットを好きなボタンに割り当ててワンタッチで作動させることができるようになります。
この記事はTourBoxさんの提供でお送りいたします。
- よく使うショートカットをボタンに割り当てることができるので作業スピードが上がる
- 3つのコマンドダイヤルがあるので直感的に操作できる
- Bluetooth接続なのでデスクがスッキリ
- 様々なアプリごとに豊富なプリセットが用意されている
非常に使いやすいデザイン

TourBox Elite、デスクの上ではこんな感じに配置しております。右手でマウス、左手でTourBox、必要があればキーボードを使うといった感じですね。
僕はデスクの上はなるべくごちゃごちゃさせてたくないので、基本Bluetooth製品を使って無線でパソコンと接続したり、配線はなるべく隠すようにしています。
TourBox EliteもBluetoothで接続することができるので、デバイスがいくつもあってもごちゃごちゃした感じがなく非常にスッキリとしています。

有線が安心!という人はUSB-Cでの接続もできます
外観

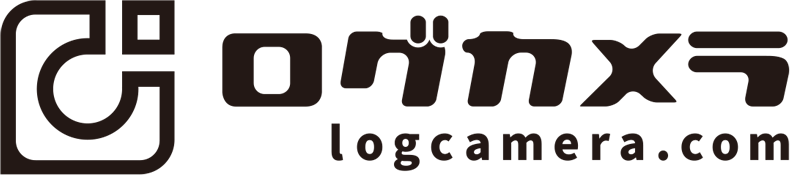
TourBox、真上から見るとこんな感じです。3つのダイヤルと11個のボタンにそれぞれショートカットを割り当てることが可能。

昔のゲーム機みたいな見た目ですが使ってみると握ったときのフィット感がいい感じです。

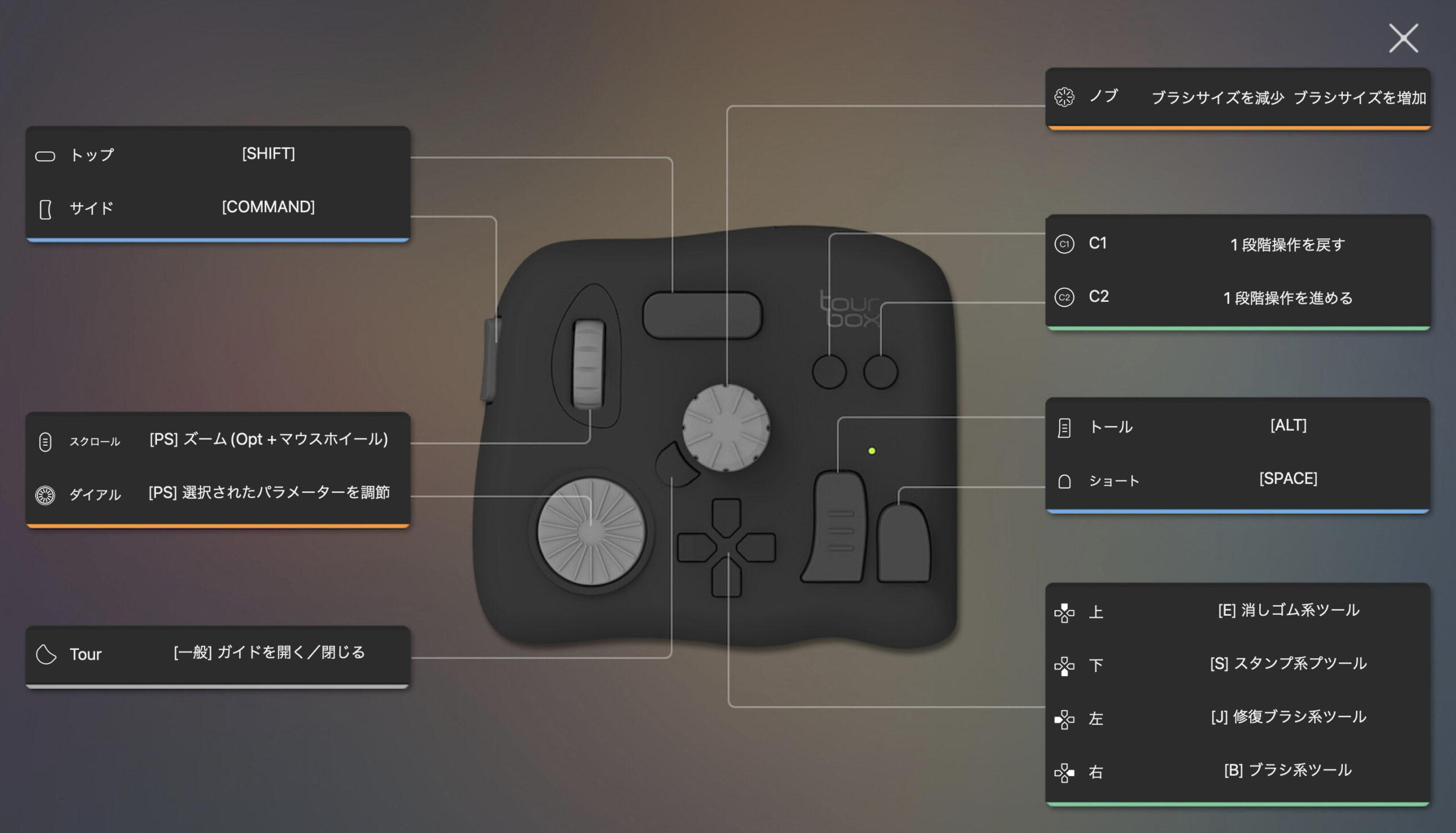
それぞれのボタンの名前はこのようになっています。

スクロールとノブはボタンを押しながら回すことで、別々のショートカットを割り当てることもできます。
さらに、それぞれのノブは押し込むこともでき、そこにも割り当て可能。

メインボタンはシングルクリック、ダブルクリック、組み合わせて使用とそれぞれショートカットの割り当てが可能。


大きさはちょっと手のひらより大きいかなというサイズ。重さはけっこうどっしり感があります。左手で操作していても動いたりしないのでちょうどよい重さ。

単3電池2本で動きます。

カラーバリエーションは黒、白、半透明の黒から選べます。今回ご提供いただいたのは黒でした。
けっこう特徴的なデザインですがデスクが同じような黒だったので悪目立ちせずいい感じでした。
Lightroomでの実用例
細かいことはあとでやるとして、さっそく使ってみましょう。まずはLightroomで使ってみました。
機能が多すぎるのでまずはちょっとずつボタンに割り当てていく

よく使うショートカットをちょっとずつTourBoxに割り当てていくのがおすすめです
先ほど紹介したとおり、3つのダイヤルと11個のボタン。さらにそれらの組み合わせを使うと膨大なショートカットを割り当てることが可能です。
TourBoxのソフトをインストールした段階でも
- Photoshop
- Lightroom
- Premier
- Capture One
- CLIP STUDIO PAINT
といったメインどころのソフトのショートカットプリセットがあるので、スムーズに使えます。
しかし、実際使ってみるとかなりの機能が各ボタンに割り当てられているため、使いこなすには結構慣れが必要になってきます。
ですのでファーストインプレッションは「あれ、思ったより左手デバイスって使いにくいな…」というものでした。けどそれだとちょっともったいないんですよね。
できることがたくさんあるからこそ、シンプルに使うほうがこのTourBoxにはあっているかと思います。
Lightroomでは「写真のセレクト」がスムーズにできるようにしてみた

Lightroomで現像するときはそんなにショートカットを使わないんですね。マウス操作がそんなにやりにくいとも感じません。
TourBoxではLightroomのプリセットは現像中心に割り当てられており、ダイヤルを使ってLightroomの各スライダーを調整できるようになっています。細かい調整ができるので、そういった機能が必要な人はこのまま使ってもらったらいいのですが、個人的にはマウス操作のほうがやりやすかったです。

一方で、Lightroomで写真をセレクトするときにはよくショートカットを使うことに気づきました。
普段Lightroomでよく使うショートカットがこんな感じ。
- レーティング:0〜5キー
- カラーラベル:7〜9キー
- 情報オーバーレイを切り替え:i
- 100%にズーム:⌥+⌘+o
- 現像モジュールに移行:d
- ライブラリモジュールに移行:e
流れとしては、1枚1枚写真を見ながら0〜5の数字キーでレーティングしていきます。ピントが合っているか100%ズームしながら細部をチェック、あれなんか甘いな?と感じたりしたらi を押して情報オーバーレイをチェック。
軽く現像してみたいなと思ったら⌘Uで階調の自動設定をしてみます。もうちょっと細かくいじりたくなったらdで現像モジュールに移行といった感じ。

そのソフトでよく使うショートカットを割り当てていくと、いい感じで使えるようになると思います
ただ、そんなのキーボードでもできるやんけ?と思うじゃないですか。これがですね左手デバイスの便利なところでして。
ショートカットが左手に集約しているのはかなり使い勝手がいい


キーボードはけっこう横に広いのでそれぞれのショートカットキーを押すのに右に左にと手を浮かせて移動させないといけません。これ、一見なんともないように見えますが何百枚、何千枚の写真のセレクトをしていると積もり積もってものすごい時間のロスになっています。

さらには⌘+SHIFT+⌥+Eなどの複数のキーを押さなければいけないようなものは片手じゃ手がつりそうになるし、両手を使えば右手にあるマウスを離してしまわないといけなかったりします。

一方、TourBoxを使えば必要なショートカットが左手の部分にすべて集約できるため、ここから手を離すことなく作業に集中することができるため効率的です。
初めて左手デバイスを使ってみましたが、手を離すことなくショートカットを活用できるってこんなに便利なんだと思いました。
Lightroomの設定

というわけでこんな感じにLightroom用の設定を作ってみました。
元からあるプリセットとは別で新しくプリセットを作ることができるので、やっぱりスライダーで現像作業がしたい!となった時も元のプリセットを使用することができるので安心です。
ではどんなふうに使っていくかちょっと見てみます。

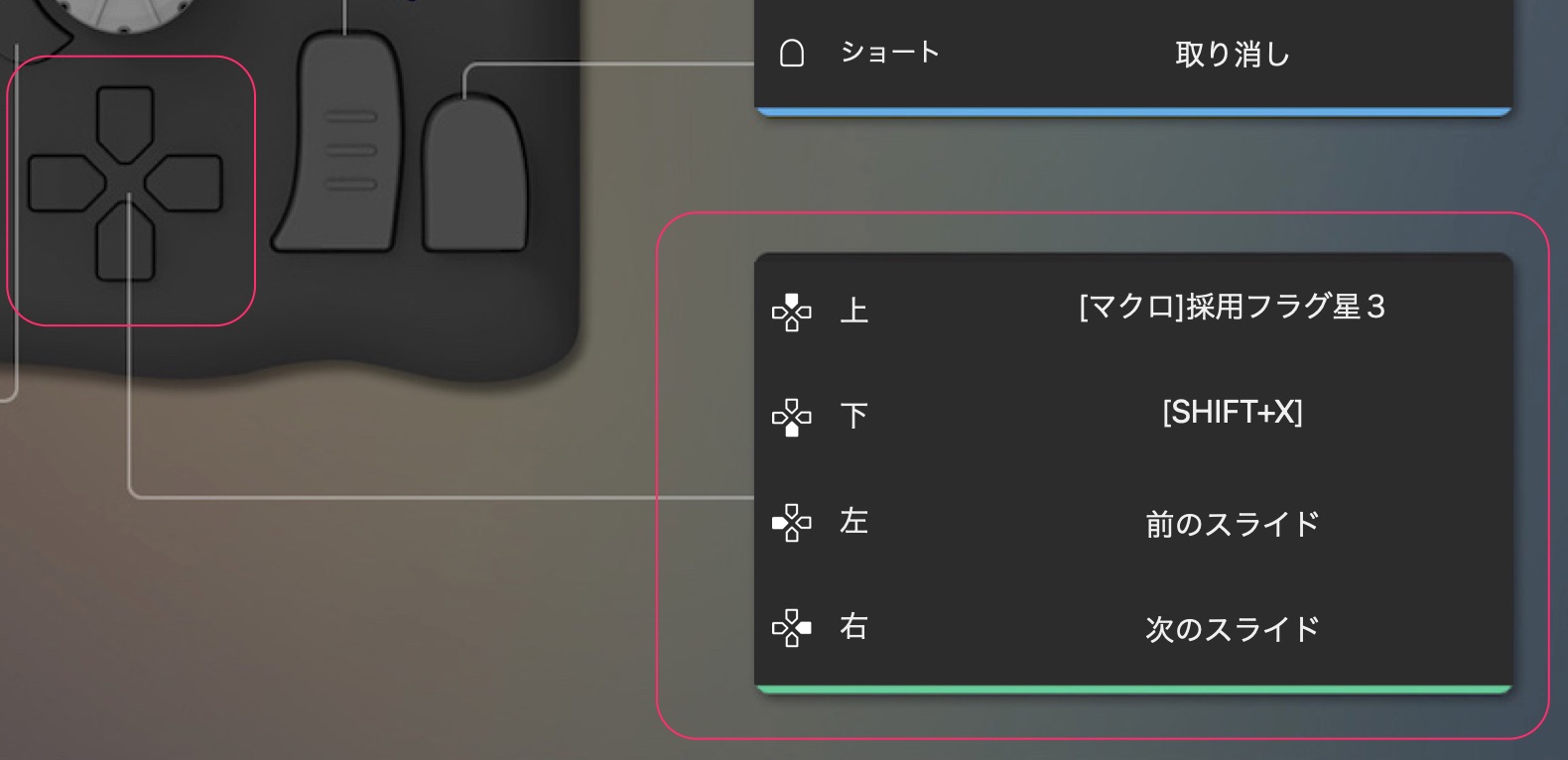
まず最初は採用するかしないかのフラグを立てて行きましょう。十字ボタンの左右で写真を選んでいきます。
ボツ写真があった場合は十字ボタンの下をクリック。ここには「不採用のフラグを立てて次のスライド」のショートカットを割り当てています。フラグを立てるのと次のスライドを1度に行えるので効率的。
さらにいいなと思う写真には十字ボタンの上をクリックします。
マクロ
ここでは
- 採用フラグを立てる
- レーティングで星3をつける
- 次のスライドに移る
といったことがやりたかったのですが、Lightroom側には「採用フラグを立てて次のスライド」と「星3をつける」というショートカットはありますが、それらが組み合わさったショートカットはありません。
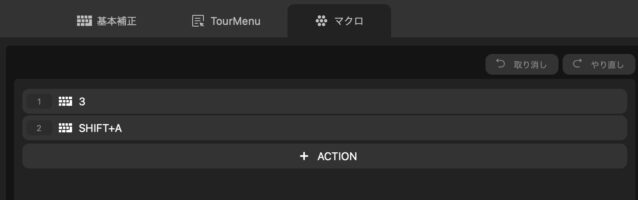
そんなとき便利なのがTourBoxのマクロ機能です。

マクロ機能とは複数のボタン操作をマクロとして組んでおき、ひとつのボタンに割り当てるという超絶便利な機能です。
今回は「星3を付ける3」→「採用フラグを立てて次のスライドへSHIFT+A」という複数のショートカットをひとつのマクロにしました。
そのマクロを十字ボタンの上に割り当てているというわけです。
というわけで
- 左右ボタンでスライドを次々見ていく
- いいのがあったら星3と採用フラグを立てて次にスライド
- ダメなのは不採用フラグを立てて次にスライド
といった具合にどんどん写真のセレクトができます。
ザーッと動かすときはノブを使う

ひとつひとつ移動させる場合は十字ボタンが便利ですが、ザザーッと移動したいときにいちいちボタンを押すのはめんどう。ノブに左右のスライドの移動を割り当てておくと次々と写真を移動させることができるので便利です。
その他の割り当て

もうちょっと細かくレーティングとフラグの上げ下げをしたいときのためにスクロールとダイアルにそれぞれ割り当てました。

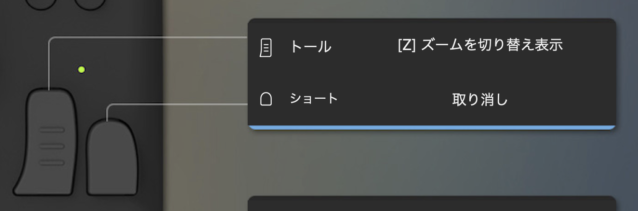
トールボタンにズームを切り替えを割り当て、気になる部分を等倍にズーム。
ショートボタンには取り消しボタン。

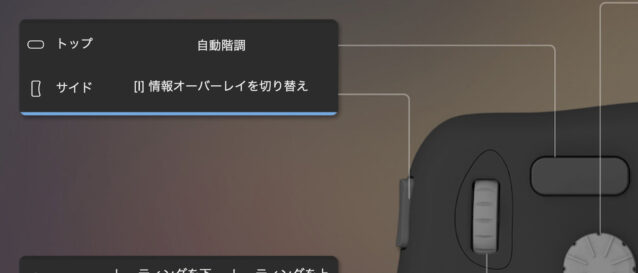
サイドに情報オーバーレイを切り替えを割り当てて、f値やシャッタースピードの情報や撮影時間の確認など。
トップに自動階調を割り当てて、現像したときの簡単なイメージを見たいときに使います。もとに戻すときはショートに割り当てた取り消しボタンをクリック。

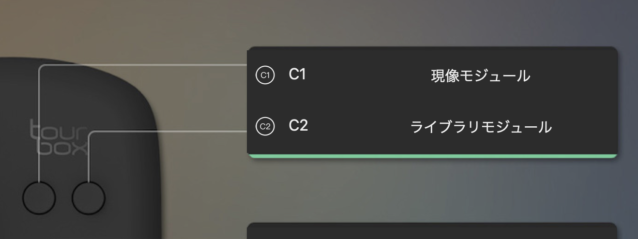
本格的に現像してみたくなったらC1を押して現像モジュールへ。さらにライブラリに戻りたいときのためにC2にライブラリモジュールを割り当て。

写真のセレクトがかなりやりやすくなりました!
Photoshopでの実用例

Photoshopはとりあえずプリセットをそのまま使っています。
Lightroom以上にショートカットキーを使うのがPhotoshopなのでまだまだ試行錯誤段階ですが、けっこういい感じですね。
ブラシのサイズをノブでコントロールできるのは直感的で非常にやりやすいです。ここはマウス操作するよりこういった左手デバイスが使いやすいと思います。
スクロールに割り当てられているズーム/ズームアウトもすごく使いやすい。
今使っているWacomのペンタブにもズーム/ズームアウトが割り当てることができるのですが、こちらは動作がすごくカクカクしてしまうためあまり活用していませんでした。
しかし、このTourBoxでの動作はとてもスムーズなためガンガン使っていけそうです。

よく使う各ツールもワンタッチで切り替え可能。これまではマウスでそれぞれ切り替えてましたが作業効率が上がりそうです。
その他TourBoxの使いやすい機能
アプリごとにプリセットの自動切り替えが可能

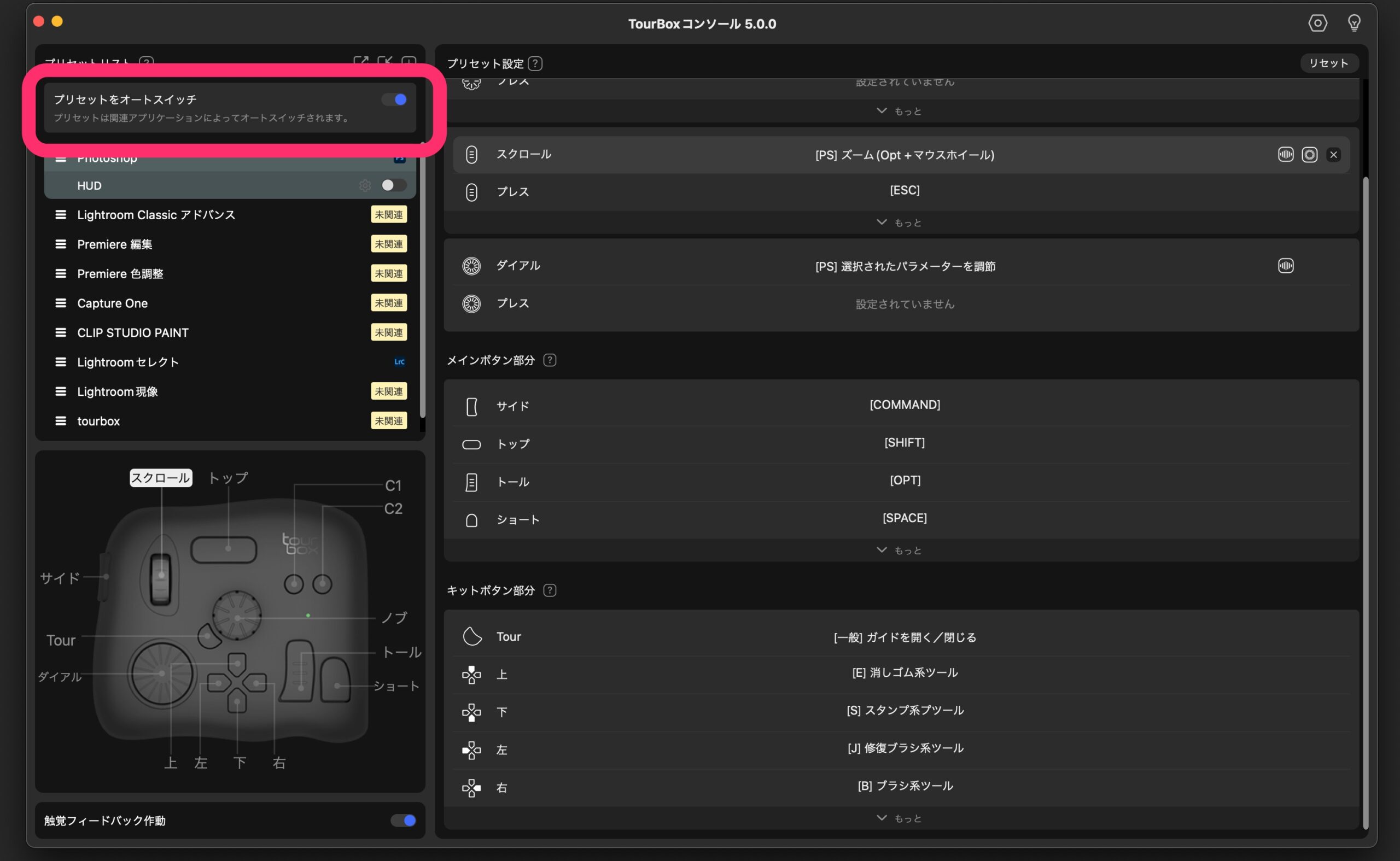
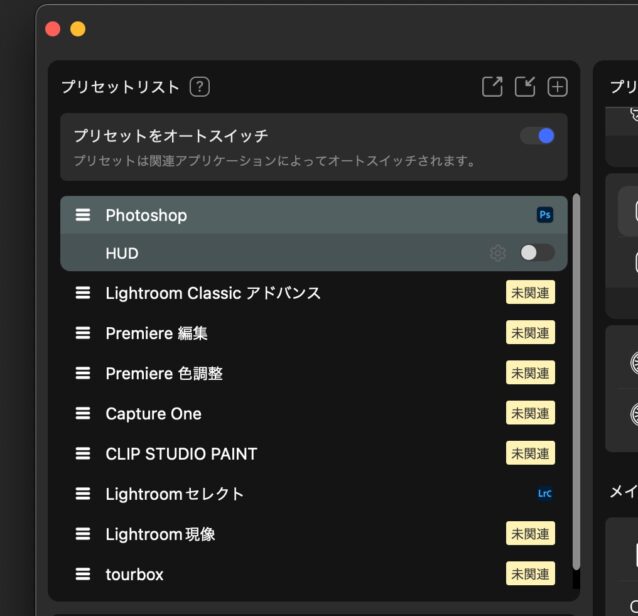
コンソールの左上の部分にプリセットをオートスイッチというボタンがあります。

これをオンにしておくとソフトごとにプリセットが勝手に切り替わってくれるのです!便利!
なのでPhotoshopにはPhotoshopのプリセット、LightroomにはLightroomのプリセットを使用することができるのですね。
同じソフトでもプリセットの切り替えが可能

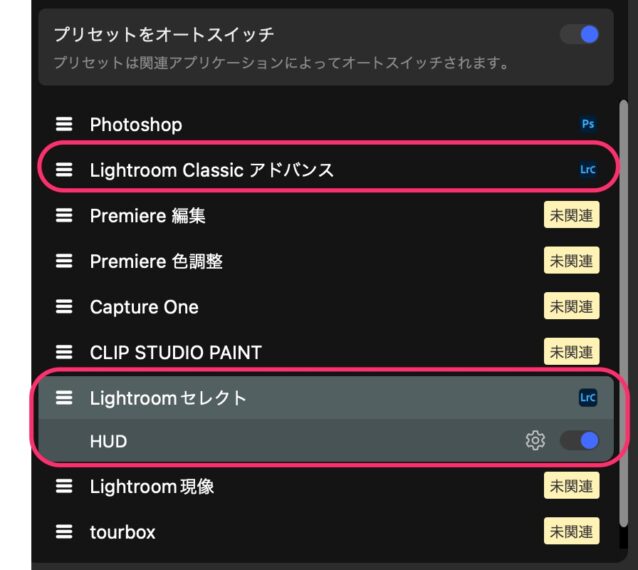
オートスイッチで複数のプリセットを設定した場合

プリセットを切り替えるという機能をボタンに割り当てることができます。このボタンをクリックするとオートスイッチで登録した各プリセットを切り替えることが可能に。
TourMenu

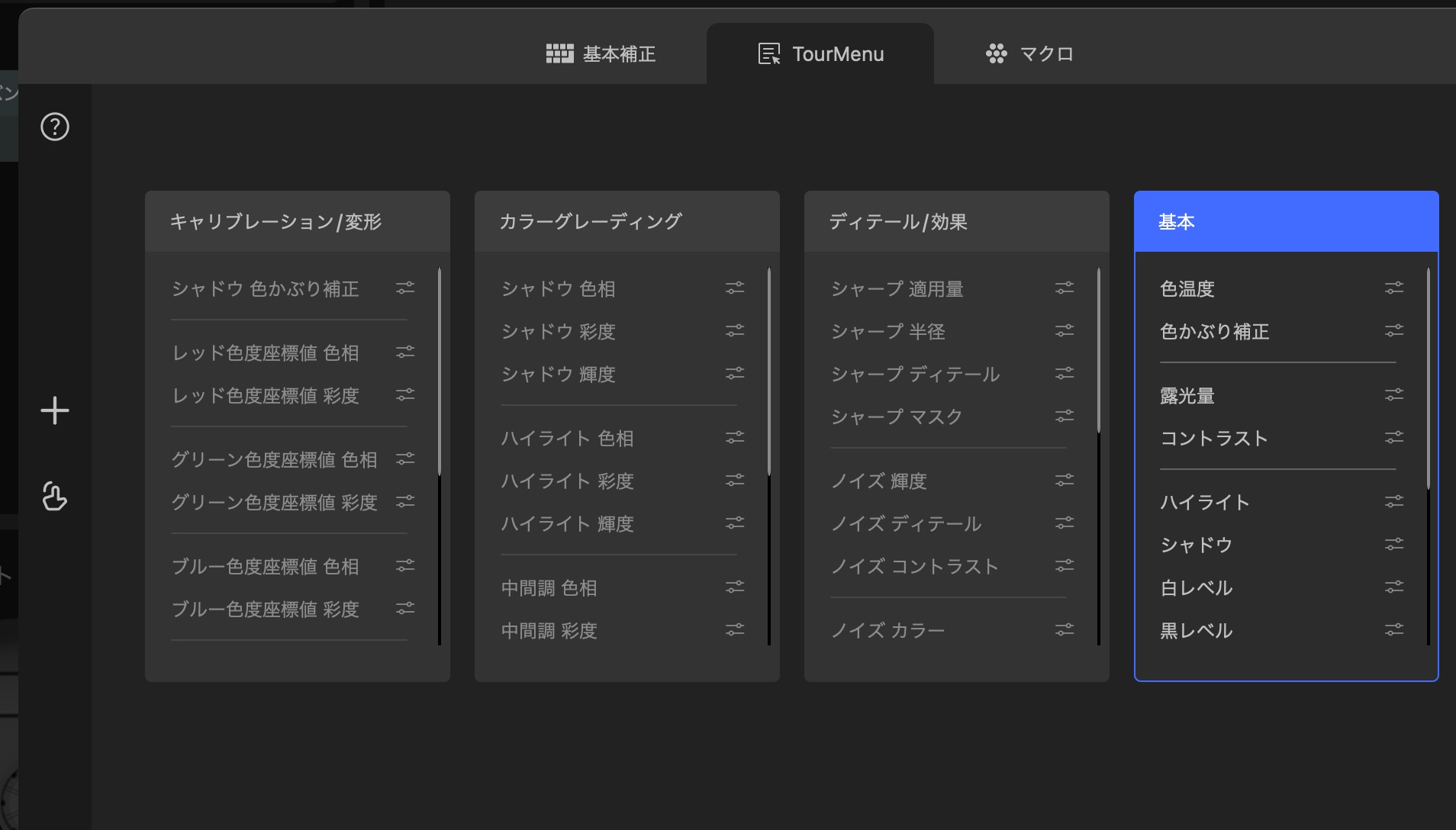
TourMenuは右クリックメニューのようなものを自分で作ることができます。
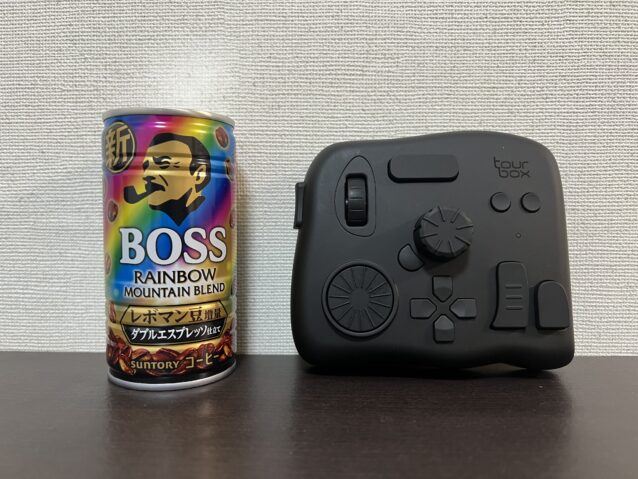
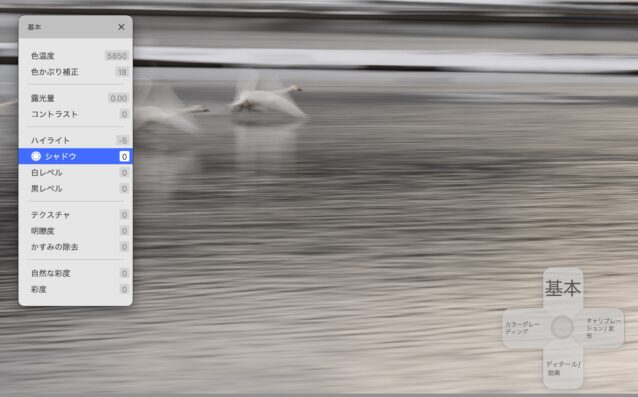
LightroomのプリセットではこのようにいくつかTourMenuが作られています。例えば「基本」というTourMenuにはLightroomの各種基本補正がわりあてられています。

十字ボタンに割り当てられているTourMenuを開くとこのように好きな補正を選んで調整することができるのです。
HUD(ヘッドアップディスプレイ)

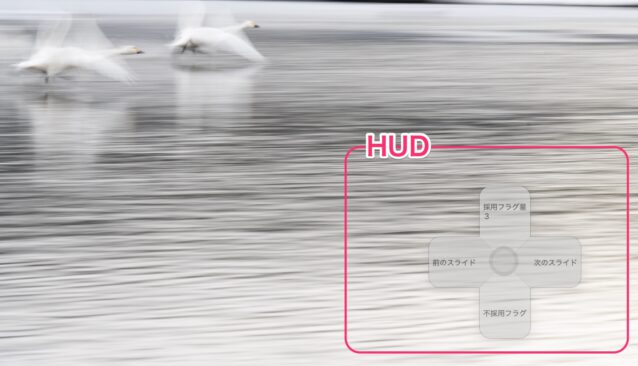
どのキーにどのプリセットを割り当てたか忘れてしまいがちです。そんなとき便利なのがHUD。
画面に設定した操作を表示させることができます。大きさや表示の濃さも調整できます。もちろん邪魔なら移動させたり表示させないということも可能。
ガイド

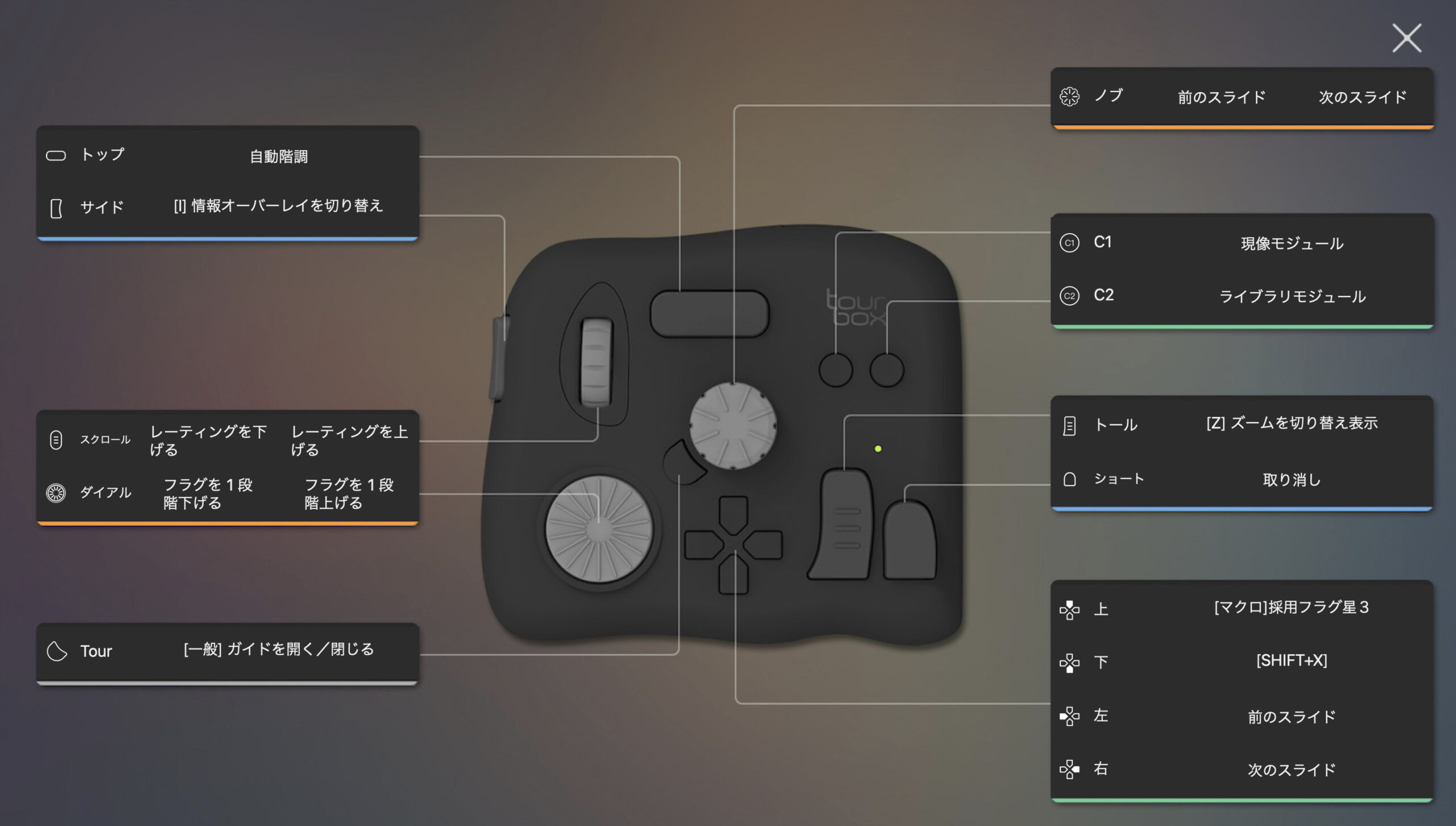
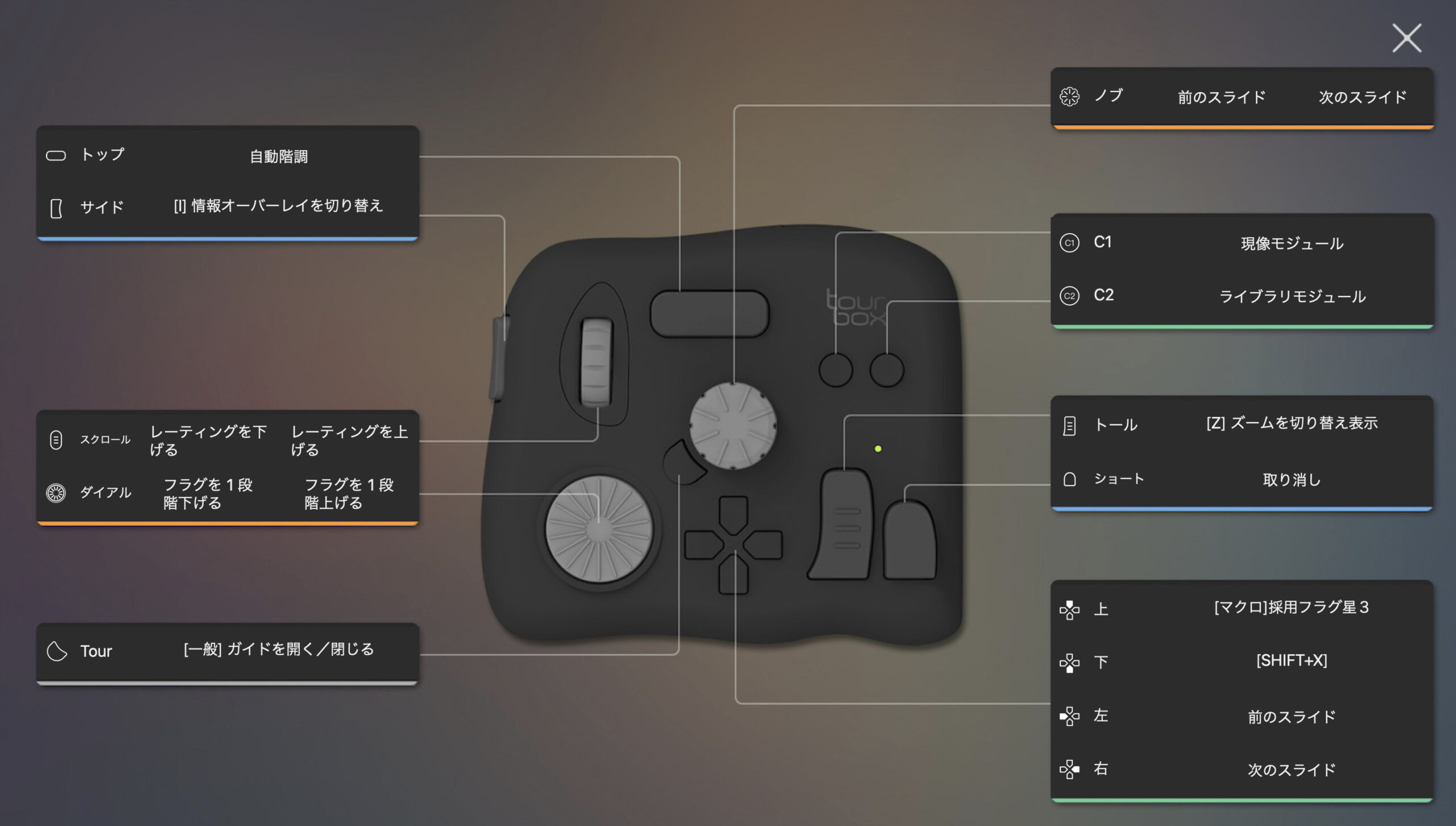
もっと細かく見たいならガイド画面を表示させるとこのように一覧することができます。
このガイド画面の表示/非表示もボタンに割り当てることが可能なので、どれがどれか忘れたときはボタンを押して確認することができます。
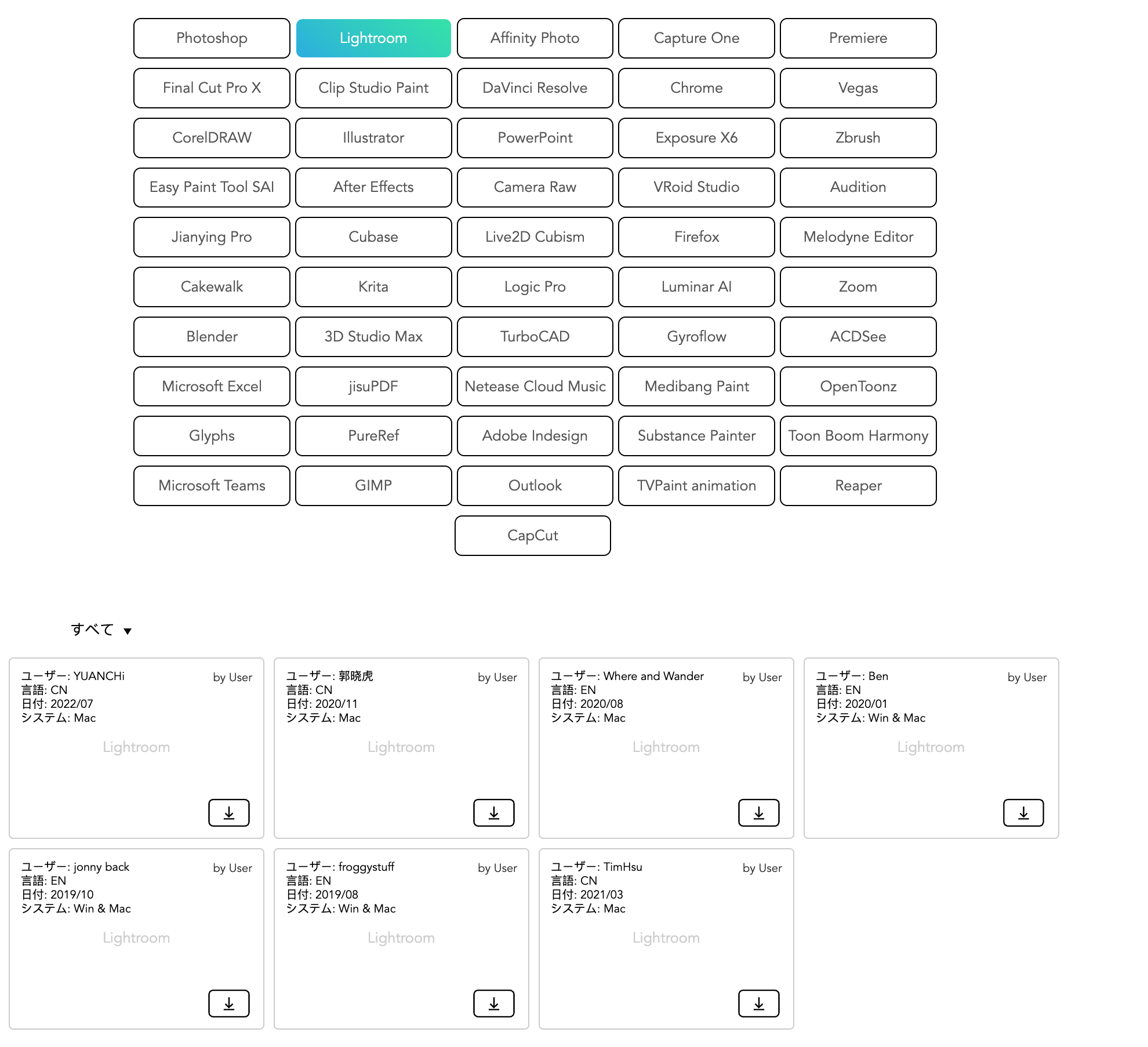
プリセットは公式HPからダウンロードが可能!

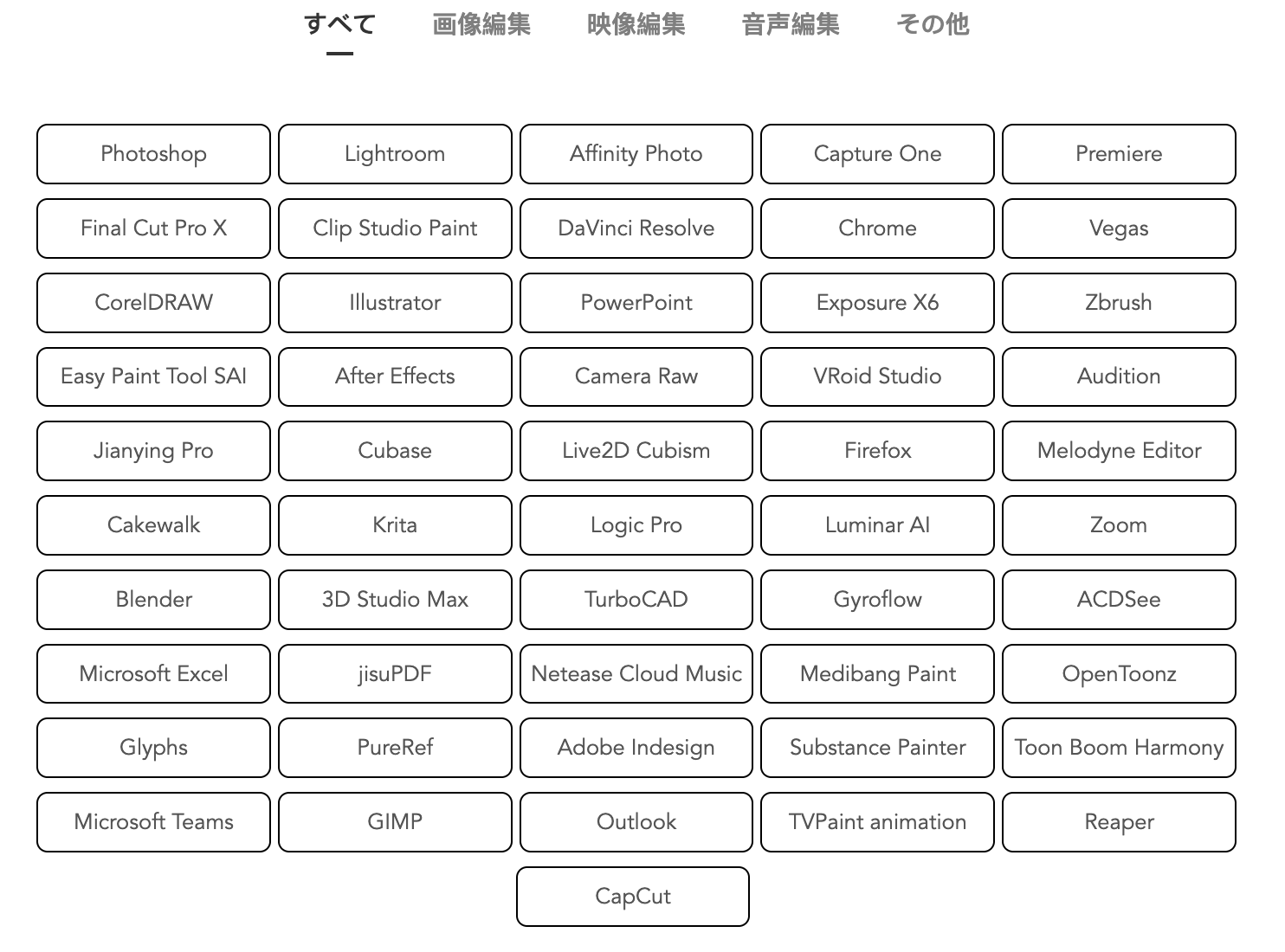
最初から設定されているものとは別に多種多様のプリセットが公式HPからダウンロードできるようになっています。
LightroomやPhotoshopのほかにもLumiar AIなんかもありますね。音楽系のソフトであるCubaseやLogic Proなんかも。

ソフトごとに複数のプリセットが用意されています。
どんなふうにショートカットを割り当てているかの参考にもなるので勉強になりますね。
TourBox Eliteのインストール
では実際にTourBoxを使えるようにするためのインストール手順を見ていきましょう。
TourBoxはTourBoxコンソールというソフトを使って使用します。公式サイトにソフトがあるのでダウンロードしましょう。

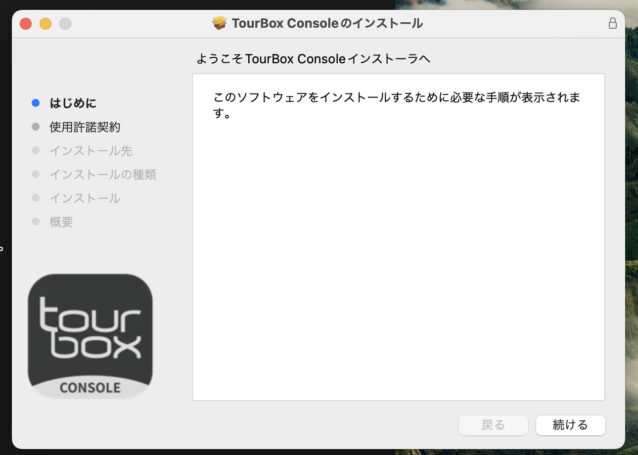
インストーラーを解凍するとこのような画面になるので手順に従っていきましょう。

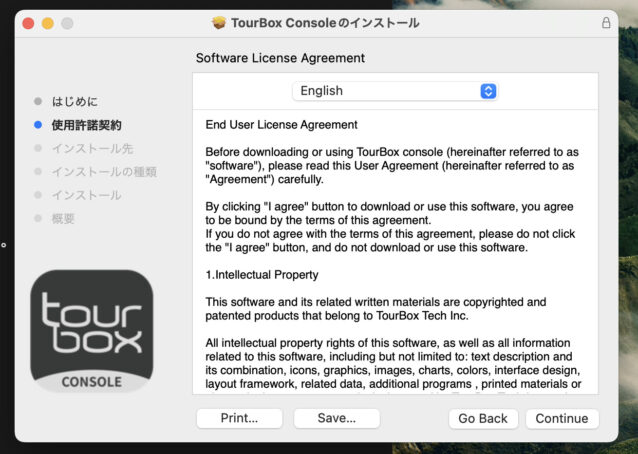
利用規約が出るので一通り読んで続ける

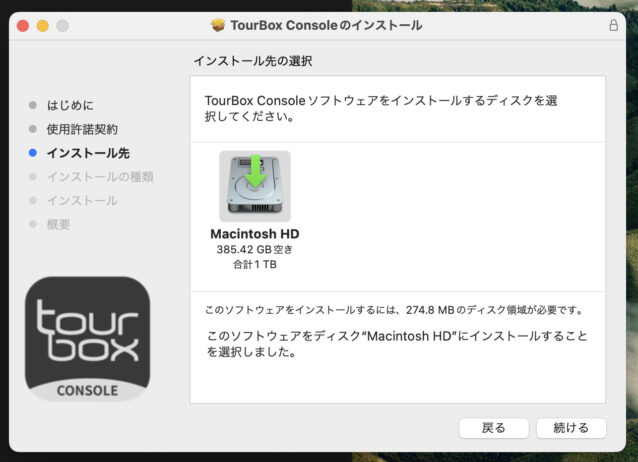
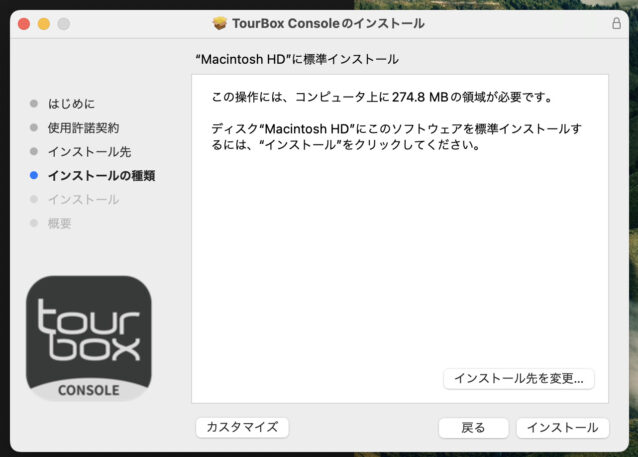
インストール先を選択します。ここもそのまま続けるでいいでしょう。

インストール先を変更したいときはこちらで。問題なければインストールをクリック。

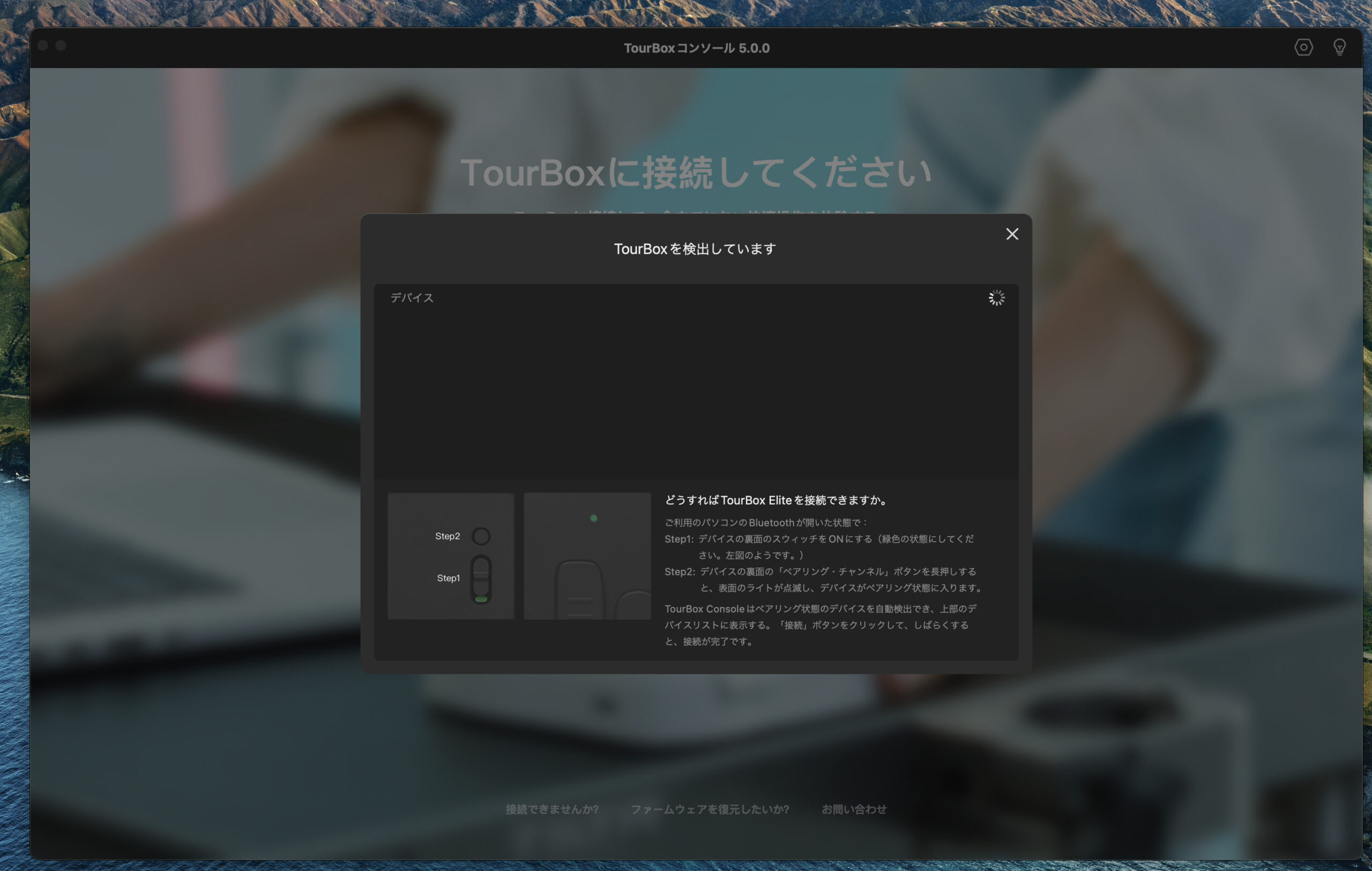
インストールしたTourBoxコンソールを立ち上げるとこのような画面に。この画面を見ながらやっていけばそんなにつまづくことなくTourBox Eliteを接続することができます。

裏面にスイッチが付いているのでこちらをオンにします。

ペアリングチャンネルボタンを長押しすると、TourBoxがペアリング状態になり、コンソールのほうで確認できるようになります。確認できたら接続ボタンをクリックすることで接続完了。簡単ですね。
まとめ
LightroomやPhotoshopだけでなく、ショートカットを多用するようなアプリならいろんなものに使えそうなTourBox Elite。
いろんなショートカットを割り当てることで作業スピードが大幅にアップします。
僕もしっかりと使いこなしていきたいです。
メリット
- たくさんのショートカットを割り当てることができ作業スピードが爆速になる
- 3つのコマンドダイヤルで直感的な操作が可能
- Bluetooth接続なのでデスクがスッキリ
- 様々なアプリごとに豊富なプリセットが用意されている
デメリット
- いきなりプリセットを使うと慣れるまで時間がかかる
- ちょっと高い
- デザインは好みが別れそう
- それなりに重いので携帯には不向き