この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

写真メインのブログをやっていると、けっこうめんどくさいことがいっぱいあります。
RAWで撮ってきた写真をイメージ通りに画像処理して、JPEG形式に現像。 JPEGに現像しても一眼レフで撮った写真だとサイズもかなり大きいので、ブログにアップできるくらいにリサイズ。 リサイズした写真をサーバーにアップ。 アップした写真をウェブブラウザの小さい画面で記事に挿入……
ぎゃーめんどくせー!ちょこっと書き連ねてみただけでほんとウンザリしてきます。こんなにめんどくさいと更新の頻度だって減っちゃいますね。
僕はここ最近はMarsEditというブログエディタを使って更新しています。かなり評判のいいブログエディタなのですが、これ写真ブログにこそうってつけのエディタなんです。
ドラッグ&ドロップで写真を添付できる!
MarsEditを使うまで、僕がブログを更新で一番ストレスに感じていたのが画像の挿入です。写真がメインのブログなのに写真をアップするのが面倒で面倒で… それこそfc2で更新していたころなんて画像をアップするだけで小一時間かかっていたように思います。
いちいちサーバーに写真をアップするのも手間ですが、それを記事に挿入するのも違う画面から開かなければいけなかったり、それがまた思った場所に挿入できてなかったりと写真1枚記事に挿入するのもやはりめんどくさい。
しかし、このMarsEditならドラッグ&ドロップで任意の場所に写真を挿入することができるのです!
写真を1枚1枚アップする必要なんてありませんし、ドラッグ&ドロップでできるので思った場所にすぐさま写真を入れることができるのです。

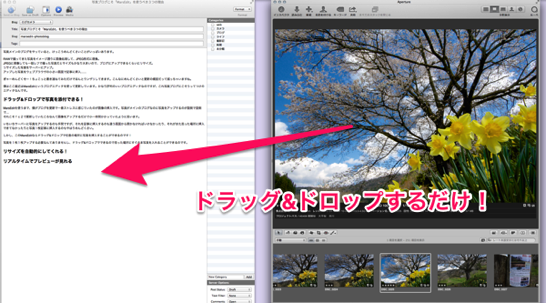
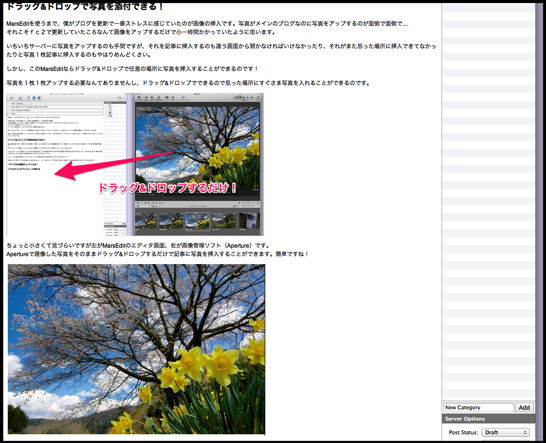
ちょっと小さくて見づらいですが左がMarsEditのエディタ画面、右が画像管理ソフト(Aperture)です。 Apertureで現像した写真をそのままドラッグ&ドロップするだけで記事に写真を挿入することができます。簡単ですね!

挿入するとこんな感じです。おわかりいただけるでしょうか?
このドラッグ&ドロップのお陰でブログの執筆スピードが格段にあがります。そのわりには更新頻度が少ないですが…
エディタ画面も余計なものがごちゃごちゃし過ぎず、とっても広い画面ですのでストレスなくブログを書くことができます。
リサイズを自動的にしてくれる!
僕がブログに載せる写真のほとんどが一眼レフで撮ってきた写真です。 そのままではサイズが大きすぎるので、適宜ブログ用にリサイズしてやる必要があります。
例えば、上の水仙の写真は元画像が4928×3264ピクセルあります。このブログの横幅が546ピクセルなのでちょっとサイズが大きすぎますね。
リサイズする方法はいろいろとありますが、これがやっぱり面倒くさい作業になります。リサイズした小さい写真を管理するのもけっこうなストレスになりますよね。
MarsEditなら自動的にリサイズしてくれる!
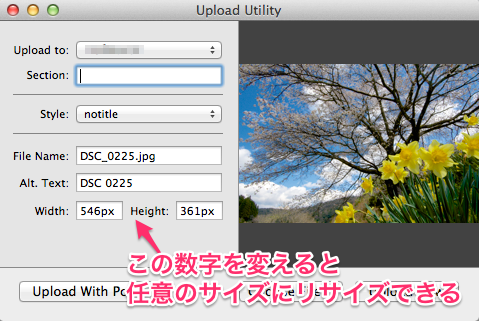
ドラッグ&ドロップで画像を記事に挿入する際にこのような画面が出てきます。

横幅=Width 縦幅=Heightを変えれば自分の好きなサイズにリサイズできます。僕の場合だと横幅が546pxですね。縦横の比率が変わらないよう、縦幅も一緒に変更してくれるのでとても便利です。
これが超ベンリ!
一度この機能を知ってしまうと今までのやり方には戻れません。 Apertureと併用するとRAWをいちいち現像しなくても直接ファイルを受け渡しができるのでさらに便利さが増します。
- 大きいJPEG画像をリサイズして小さいファイルを作成
- 小さいファイルをサーバーにアップロード
- アップロードした画像を記事に挿入
といった1〜3の工程を1回で終わらせることができるのです。単純に考えると今までの3分の1の時間でブログの更新ができるわけですね!なのに更新頻度が…
リアルタイムでプレビューが見れる
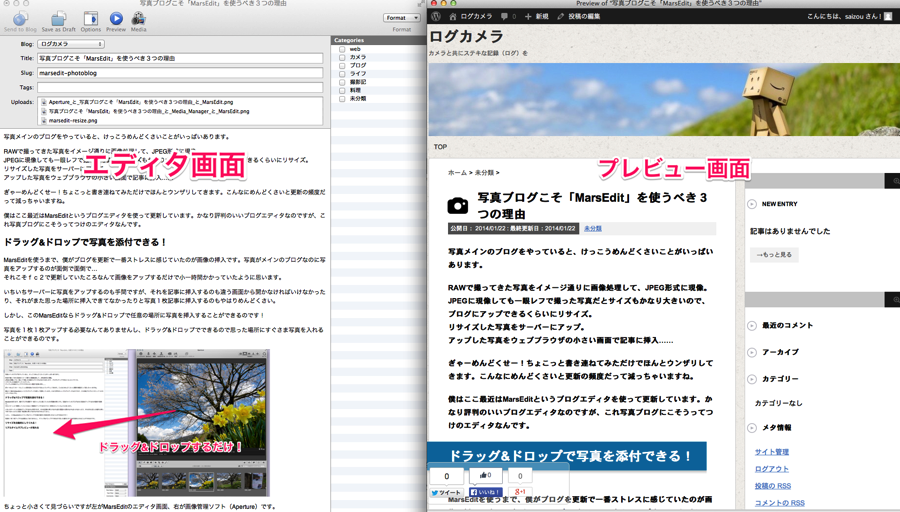
(クリックで大きい画像になります)
MarsEditはリアルタイムでプレビューを見ることができます。
上の画像をクリックしてもらうとわかるのですが、左がエディタ画面、右がプレビュー画面です。これがどう便利なのか?
ブログを書く時、多くの人はウェブブラウザ上からブログサービスごとのエディタで記事を書いていると思います。
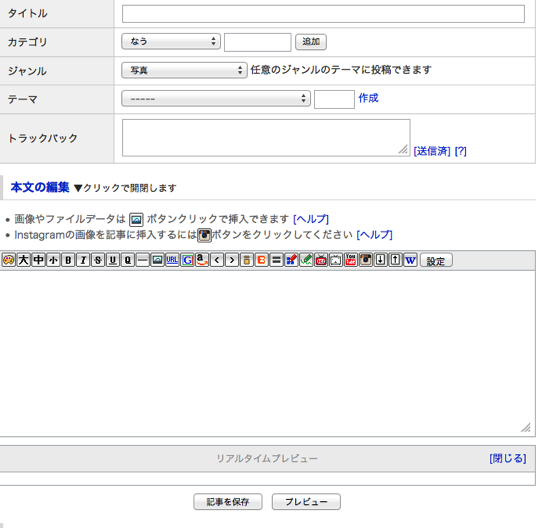
例えばfc2ならこんな画面。

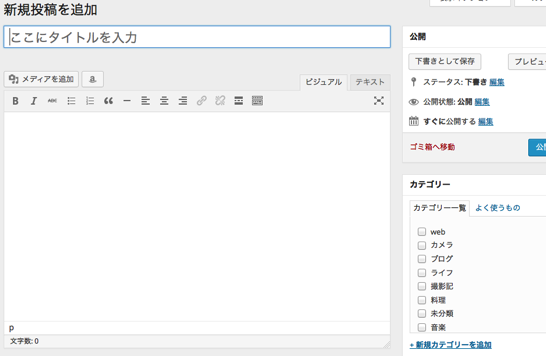
WordPressならこんな画面です。

これはこれで使いやすく設計されてはいるのですが下記のデメリットがあります。
- オンライン上でしか書くことができない
- プレビューを見る時、その度にサーバーにアクセスしないといけない
これがどういう事かと言うと、プレビューボタンを押す度に画面を表示するのに1〜2秒かかってしまうのです。
MarsEditはオフラインでエディタを起動でき、なおかつ自分のブログの画面そのままにプレビューすることができるので、その1〜2秒を待つこと無くリアルタイムで見ることができます。
そんな1〜2秒くらい、と思われるかもしれませんがMarsEditで文字や画像をガリガリ入力しているそばから、プレビュー画面が更新されていくのはかなり快感です。
記事のバランスを見るため、ちょくちょくプレビューを開く
ブログを書いていると、文字だらけになってしまったり、逆に写真だらけになってしまったりすることがあります。
特に写真ブログは、どうしても写真の比率が多くなってしまいがちです。
なるべく文字と写真のバランスがいいように、また記事が見やすいよう小見出しも適宜いれています。
なのでそのバランスを見るためにプレビューはちょくちょく見たいですよね。
この機能も画像のドラッグ&ドロップやリサイズ同様に、一度使うと手放せない機能です。
サーバーに記事をアップしたあと最後の確認でどうしてもウェブブラウザ上のエディタからプレビューをするのですが、この作業ですら今では非常にめんどくさくなっております(笑)
まとめ
ブログエディタというと、毎日ガリガリブログを書いている人だけが使うような印象がありますが写真を多様する写真ブログこそMarsEditを使ってみてほしいと思います。
ほんと、いままでやっていた苦労はなんだったのか、というくらいストレスレスで写真をバンバンブログにアップできるようになりますよ!
せっかく写真を撮ったのにアップするのがめんどくさがっていたら、いつの間にか季節外れになってしまってお蔵入りになってしまった写真ありませんか?
MarsEditならほんと簡単に記事をアップできるのでオススメです!