この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

LightroomやPhotoshopでレタッチをしていると出てくるのがトーンカーブ。意味がよくわからなくて使ったことがないという人も少なくないかもしれませんね。
トーンカーブは明るさの調整はもちろん、コントラストや色調補正などいろんなことを視覚的に分かりやすく簡単に調整できる便利ツールです。
今日は徹底的にわかりやすく説明してみようと思うので、ちょっと敬遠していた人もぜひ習得してもらいたいです。
トーンカーブでできること
なんだか難しそうなトーンカーブですが、たいして難しいことはやってません。なのでまずはトーンカーブでできることを見てみましょう。
説明がしやすいので今回はPhotoshopの画面を使っていますが、Lightroomをはじめ、トーンカーブの仕組みはどのソフトやアプリでも同じになります。
明るさを調整する
一番よく使うのが明るさの調整です。
明るくする


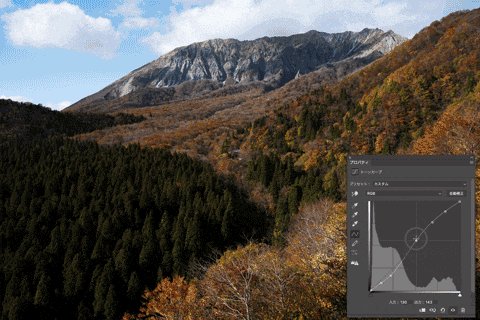
明るくするにはトーンカーブのどこかにポイントを打って、それを持ち上げます。上方向に向かって弓なりになっていますね。これで明るくなります。
暗くする


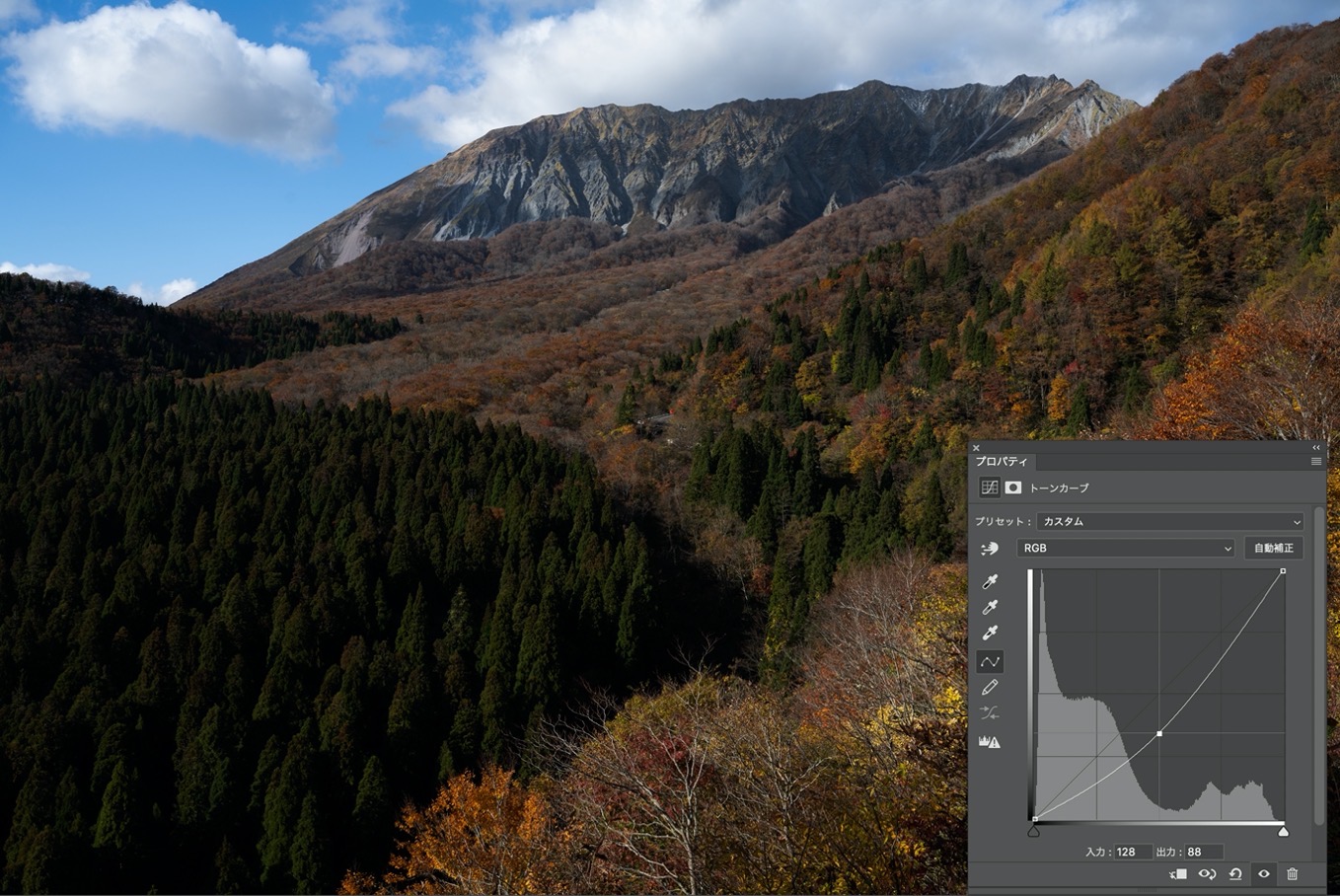
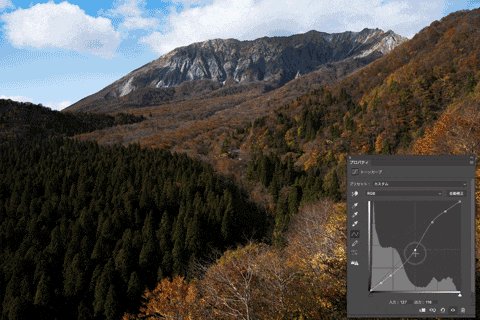
反対に下に向かって引き下げると暗くなります。
コントラストを強くする


ポイントを2つ打って、トーンカーブをS字のようにするとコントラストが強調されます。
トーンカーブとはつまり明るさを調整するためのツールなわけですね。
- トーンカーブを使うと明るさを調整できる
- トーンカーブを引き上げると明るく、引き下げると暗くなる
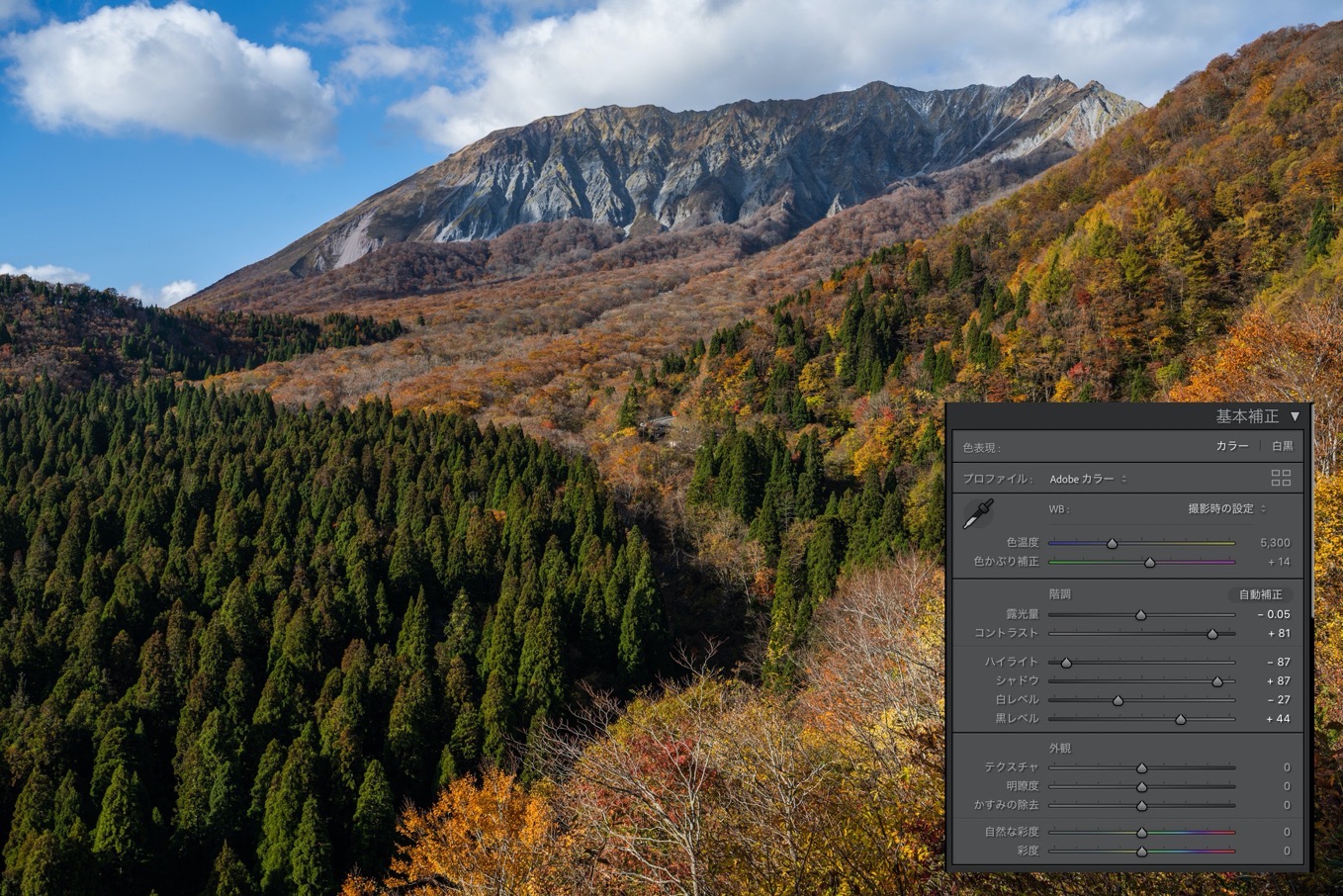
基本補正パネルで明るさ調整するんじゃダメなの?

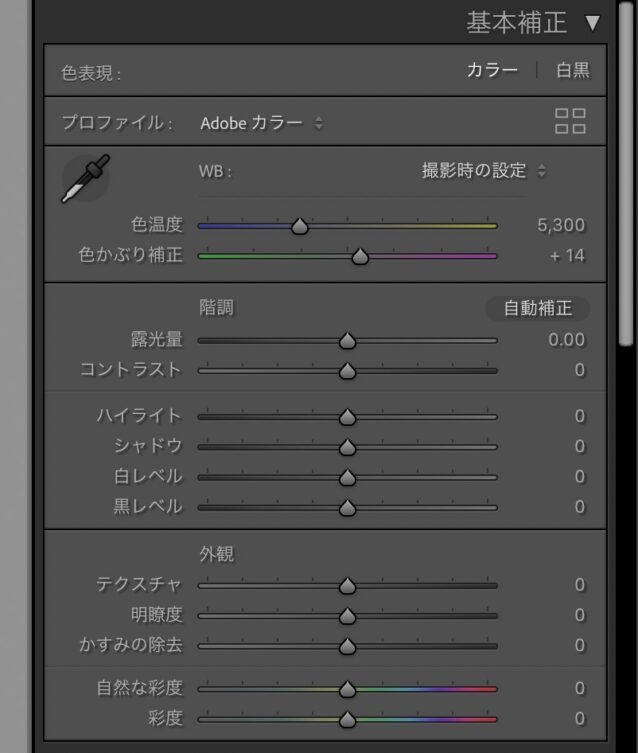
ここまで見てきて疑問に思う人もいると思います。「あれ、これLightroomの基本補正パネルで明るさ調整するのじゃダメなの?」
そう、Lightroomには基本補正パネルがあり、明るさである露光量、明るさの部分ごとに調整できる「ハイライト・シャドウ・白レベル・黒レベル」、コントラストの調整などなど、さきほどトーンカーブで見たようなことが一通りできそうな気がします。
まったく問題ありません

トーンカーブよりも基本補正パネルで自分がやりたいようなイメージに近づけやすい人は、こちらを使ってもまったく問題ありません。
なんかうまい人はやたらポイントを打ったトーンカーブを使いこなしているような気がしますし、僕もそう思ってトーンカーブが使えないとダメなんだと思いこんでいましたが、まったくそんなことはありません。
あなたのイメージをしっかりとレタッチで反映されたらそれでいいのです。それがてっとり早くできるのなら基本補正パネルを使うのが大正義なのです。安心してください。
じゃあ、なんでトーンカーブを使うの?
基本補正パネルよりも細かく扱える


ではなぜトーンカーブを使うかというと、基本補正パネルより極端な補正ができたり、細かい調整ができたりするからです。
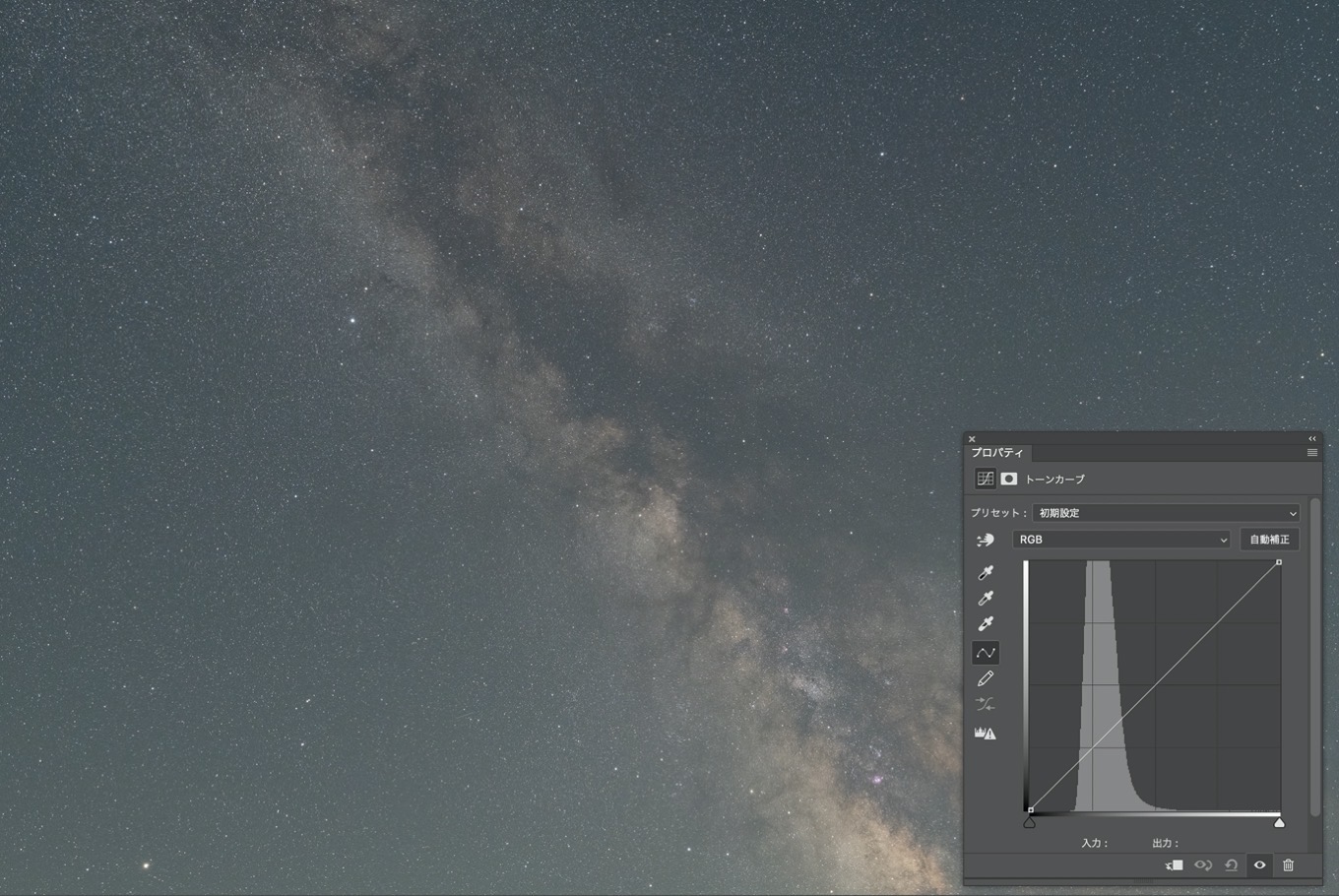
例えば天の川の強調処理する時などトーンカーブを極端な形にして、欲しい部分だけ強調させたりすることああります。

また、トーンカーブを使うと、自分の思っている部分への調整がしやすいというメリットがあります。ここの部分、もうちょっと明るくしたい、暗くしたいっていう時はトーンカーブを使うといいでしょう。
トーンカーブの使い方
それでは実際に、どのようにトーンカーブを使うのか見ていきましょう。

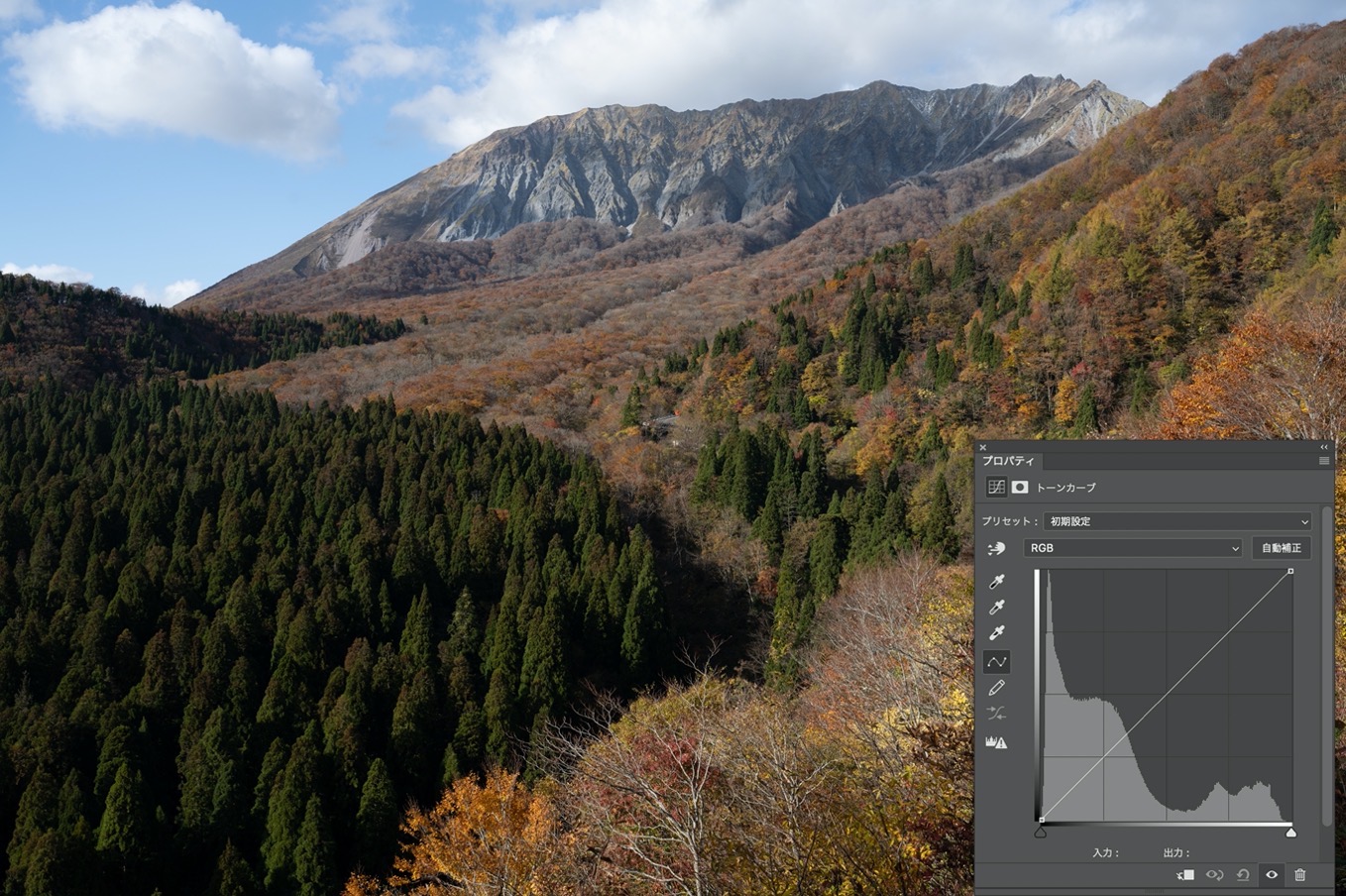
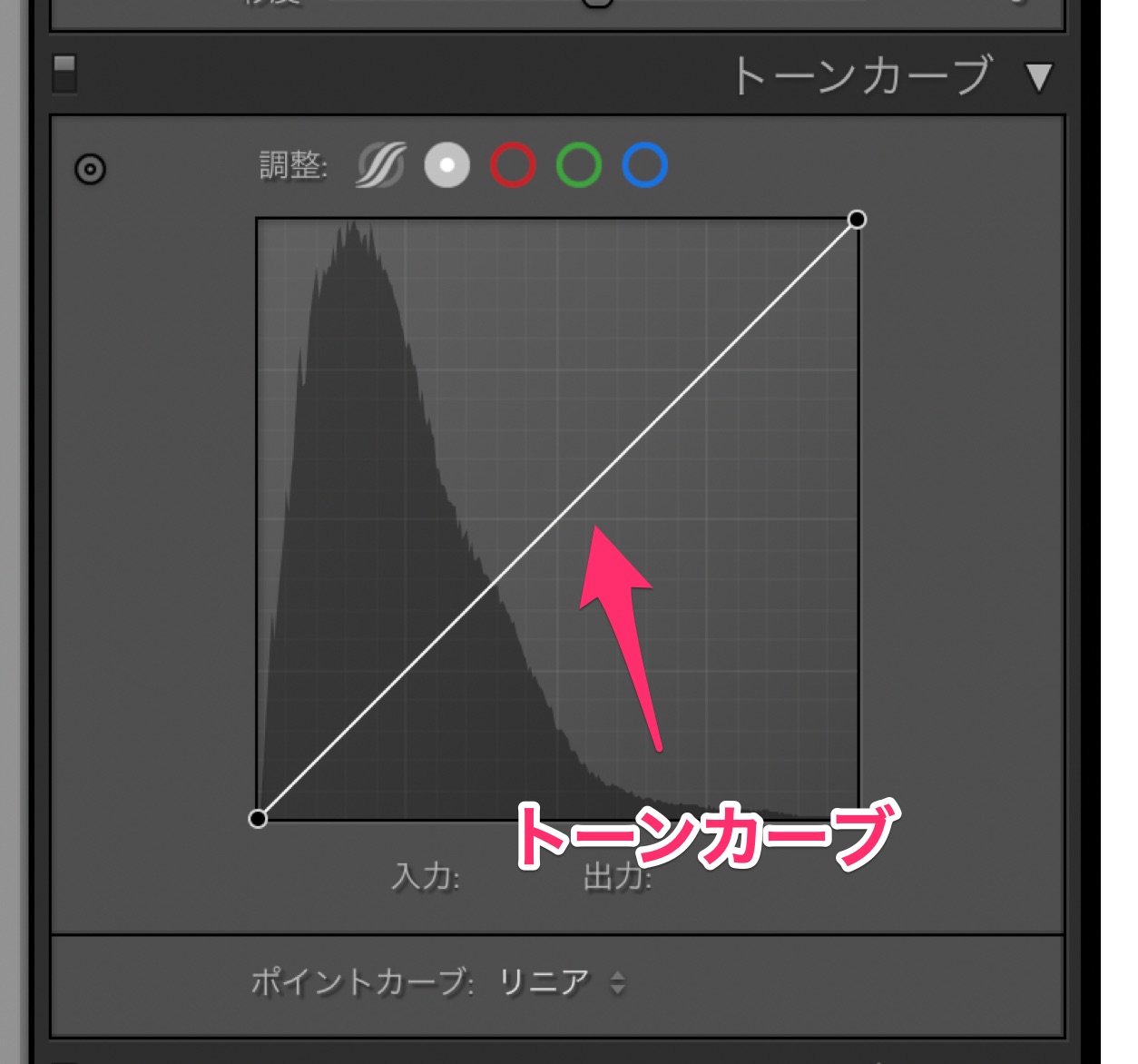
トーンカーブは左下から右上に向かっている線のことをいいます。この線をクリックするとポイントが打たれ、そのポイントを上げると明るく、下げると暗くなります。

線の位置によって調整できる明るさの部分が代わります。左下の部分はシャドウ、中央部分は中間色、右上の部分はハイライトの部分に影響します。

シャドウの部分を下げると、シャドウだけ暗くすることができます。逆もしかり。ハイライトの部分だけ明るくするとか中間色だけとか、はたまたハイライトはそのままでシャドウと中間色だけ明るくするなんてこともできます。
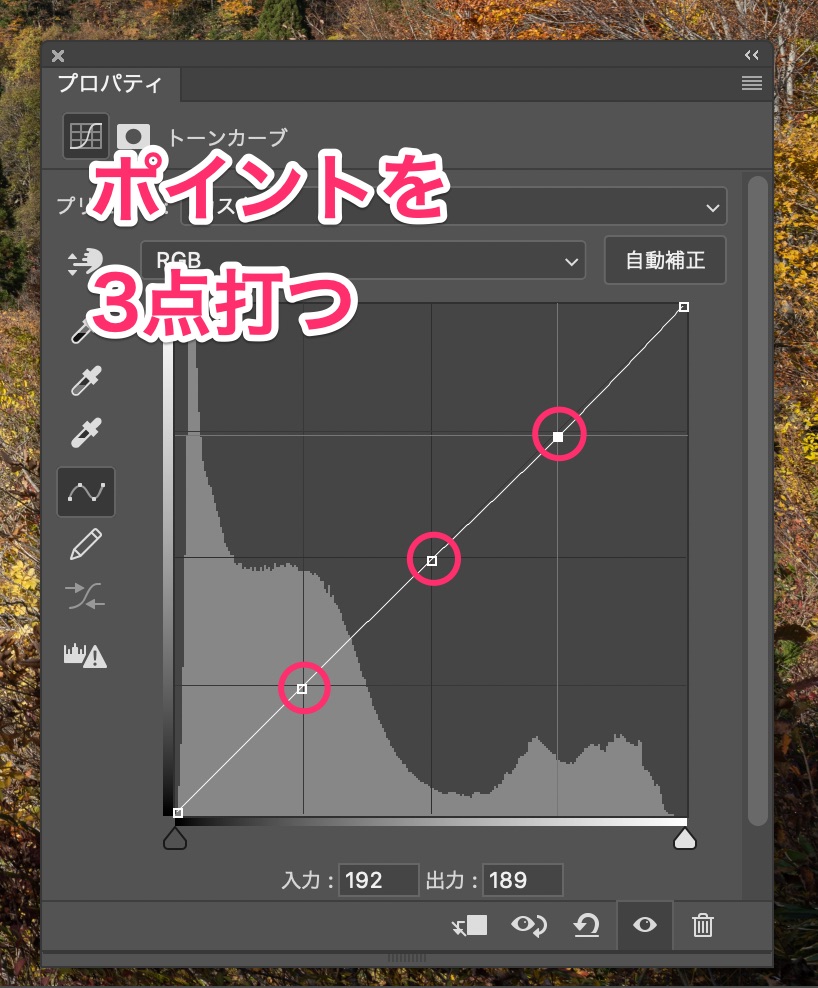
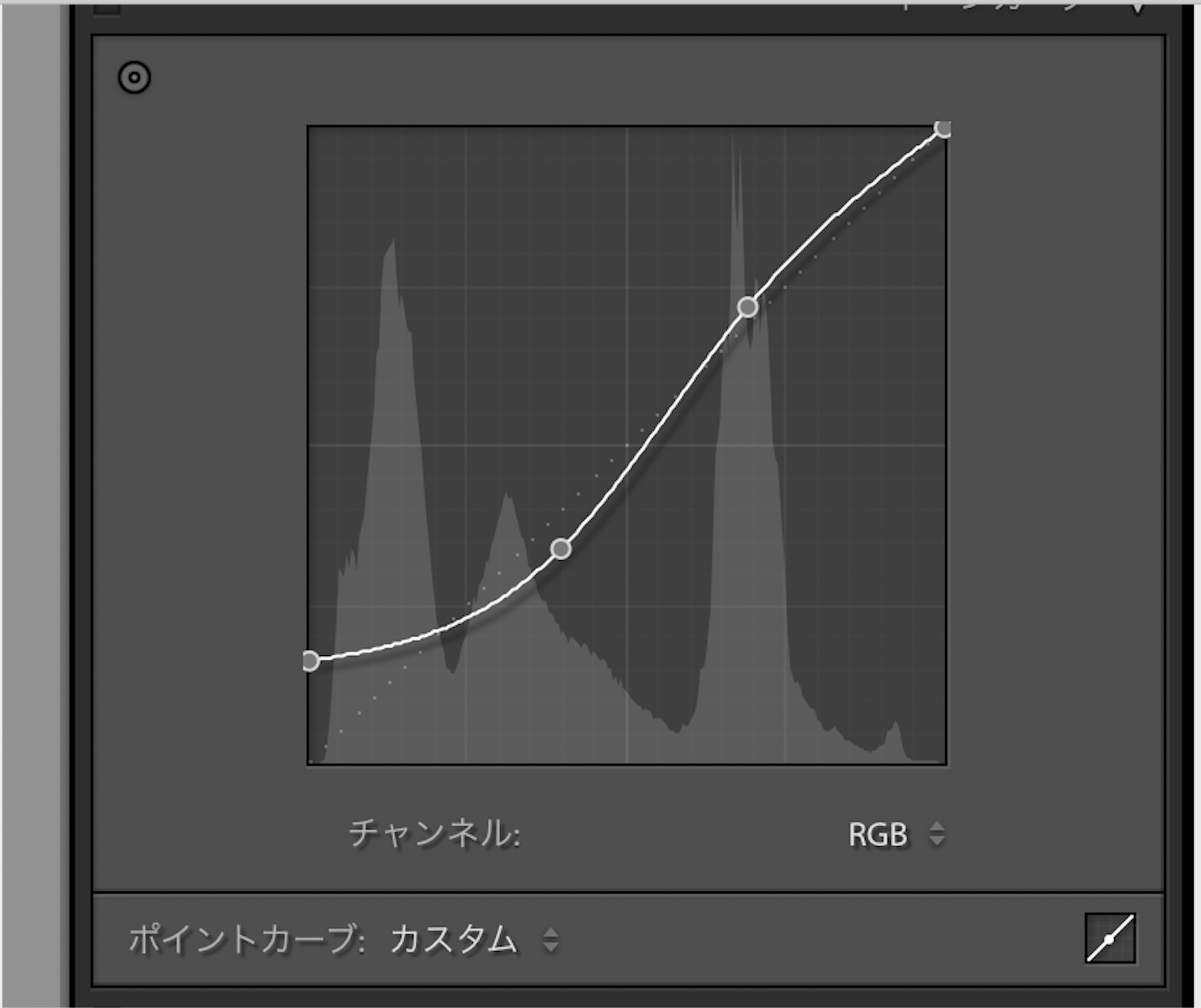
3点以上ポイントを打ってつかうことが多い

トーンカーブでは3点のポイントを打って使うことが多いです。こうすることで調整したいところだけ明るさを変えられます。もっとざっくりと明るさを変えたいときは基本補正パネルのほうが使いやすかったりします。

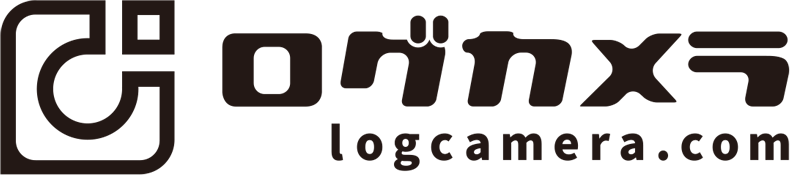
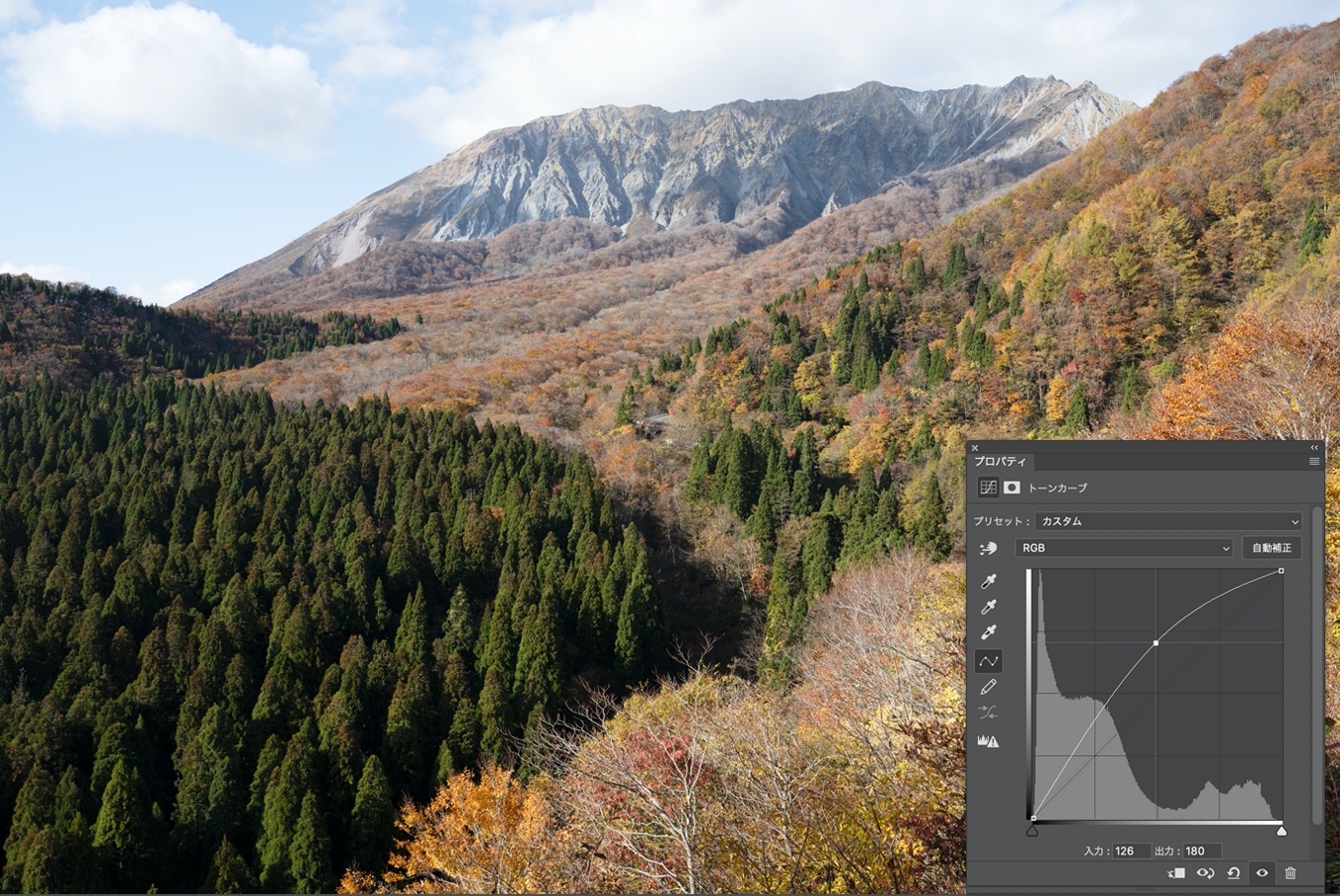
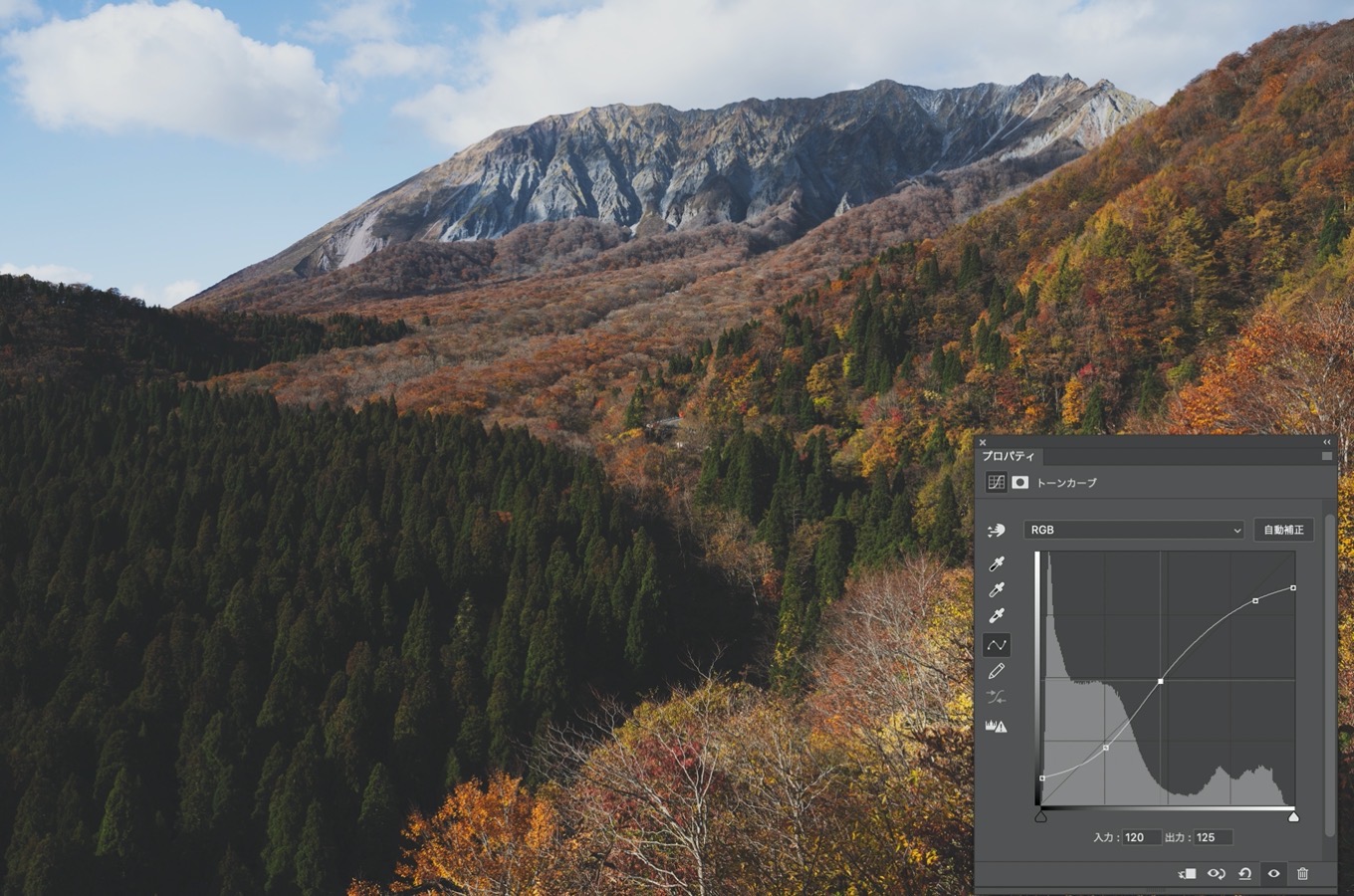
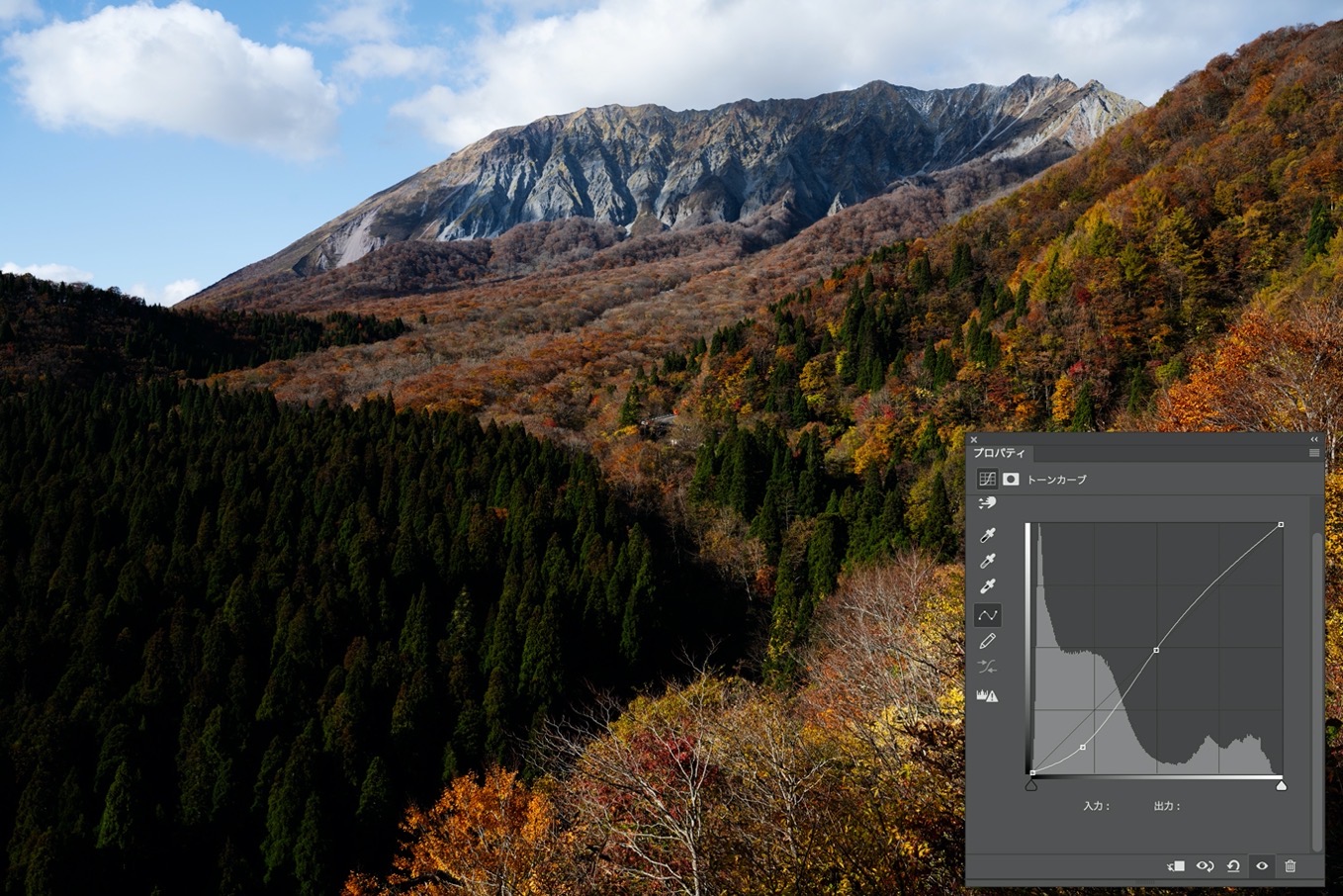
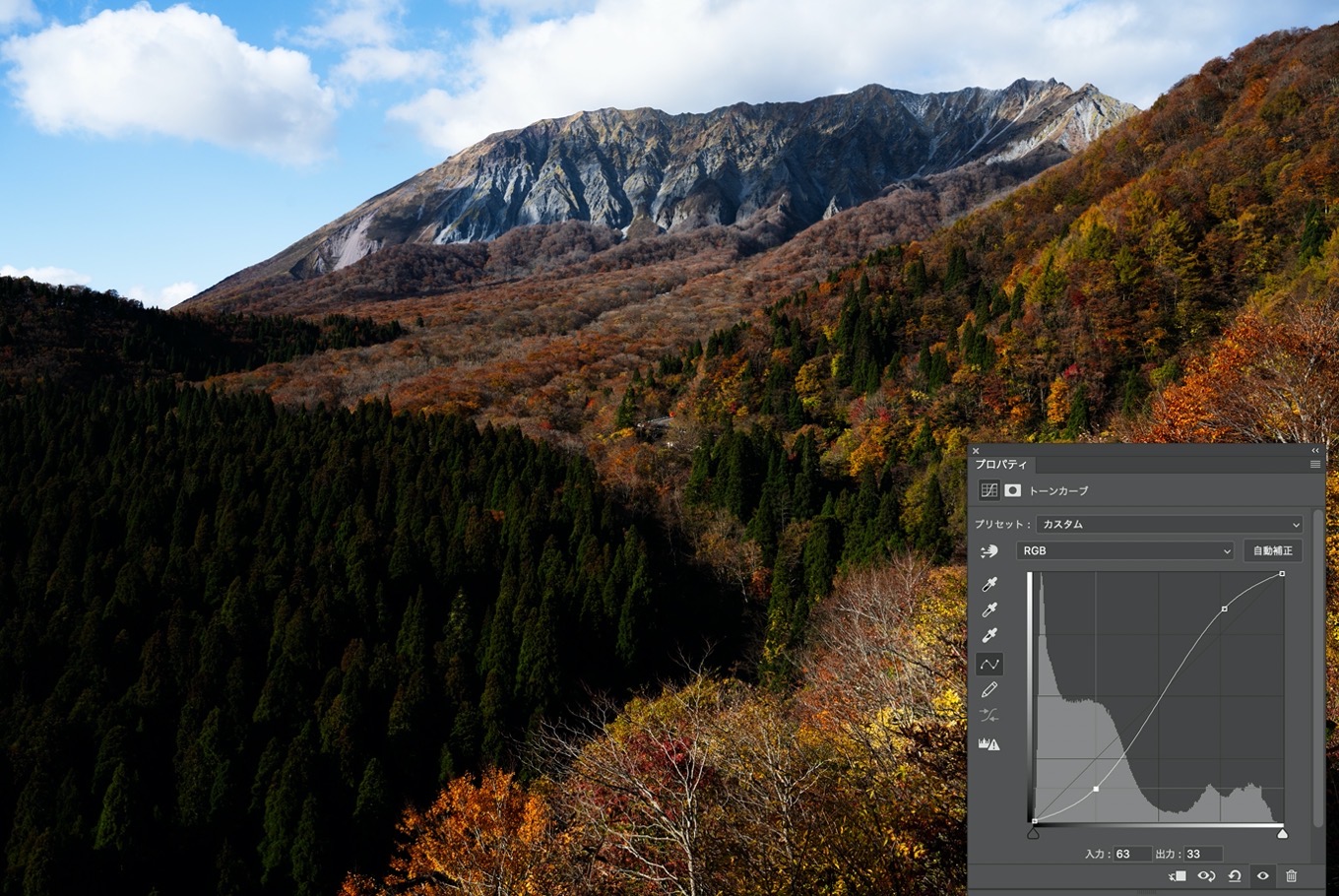
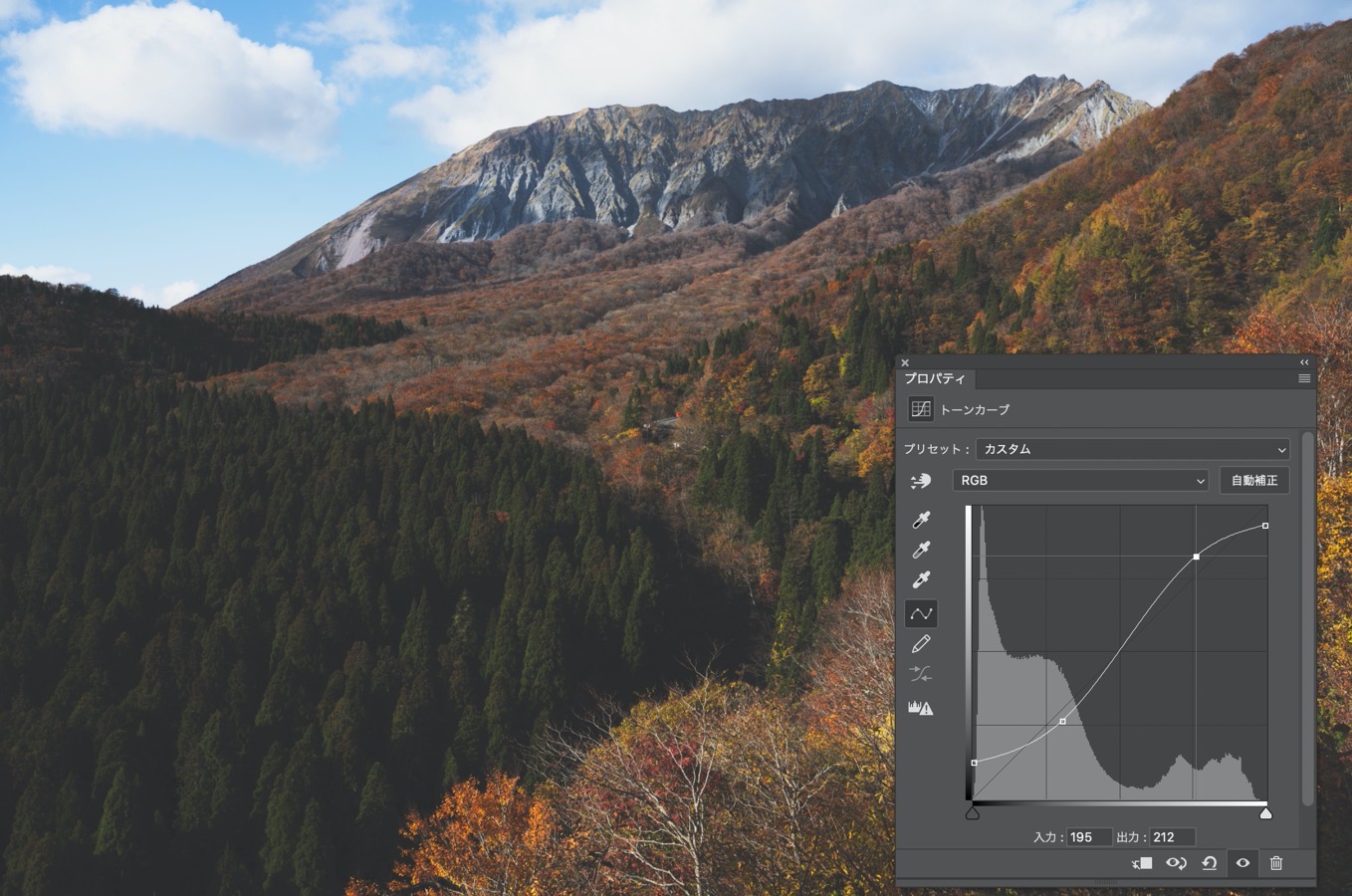
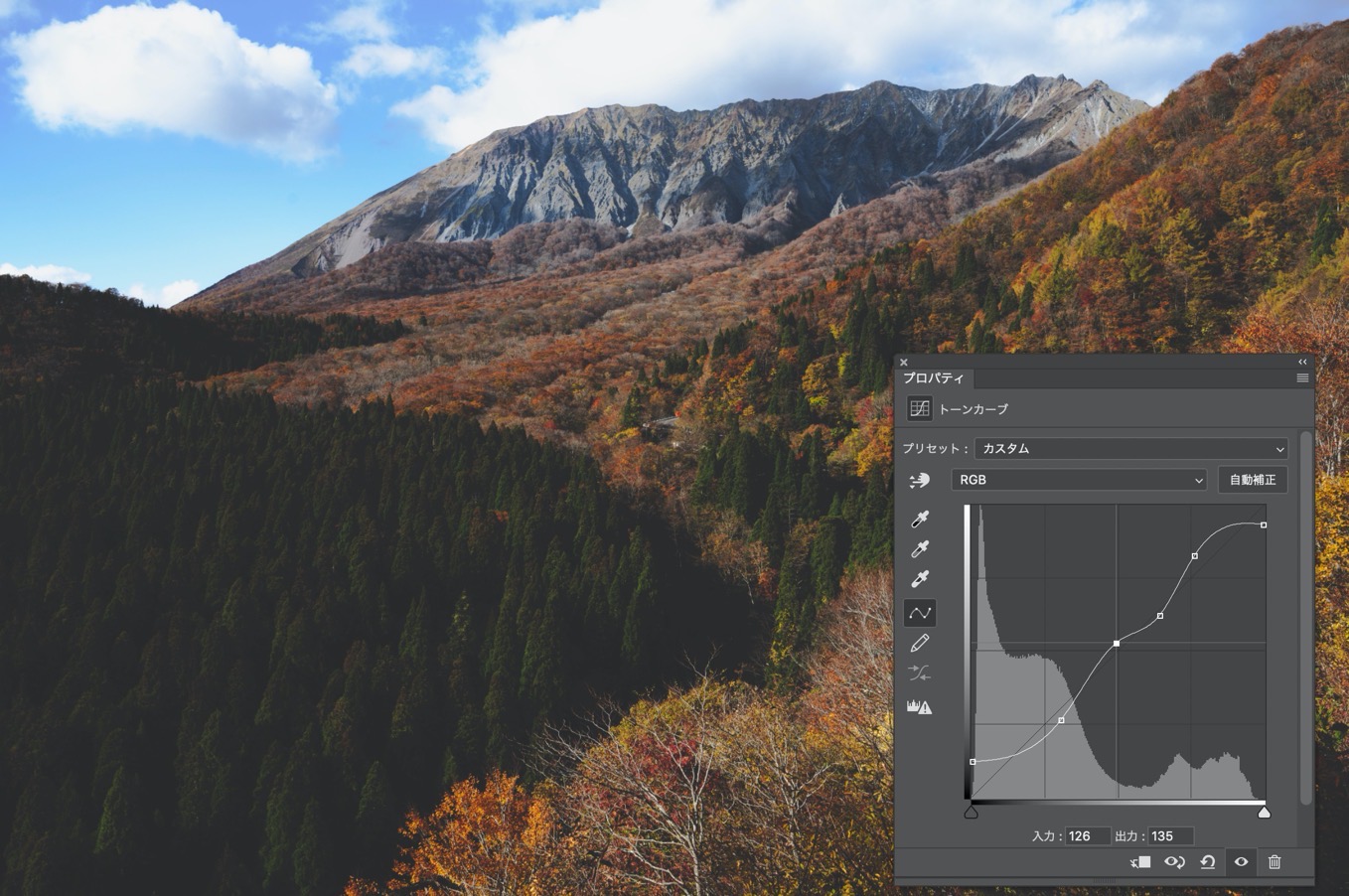
ポイントを打っておくと、その部分は動きません。なのでこのようにシャドウとハイライトにポイントを打っておけば中間色(この場合でいうと紅葉の部分が中間色、森の部分がシャドウ、空の部分がハイライト)のみを調整することができるというわけです。
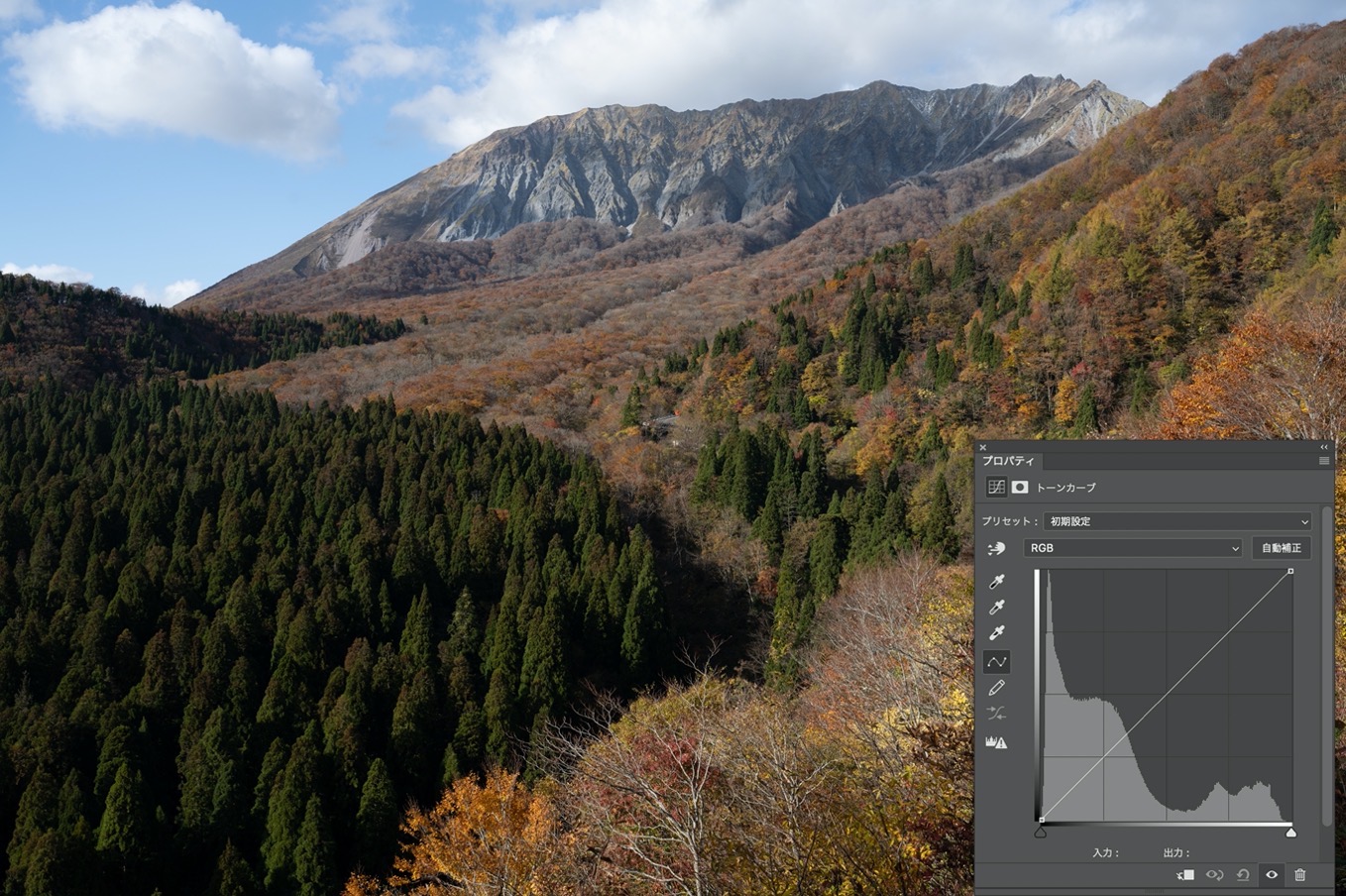
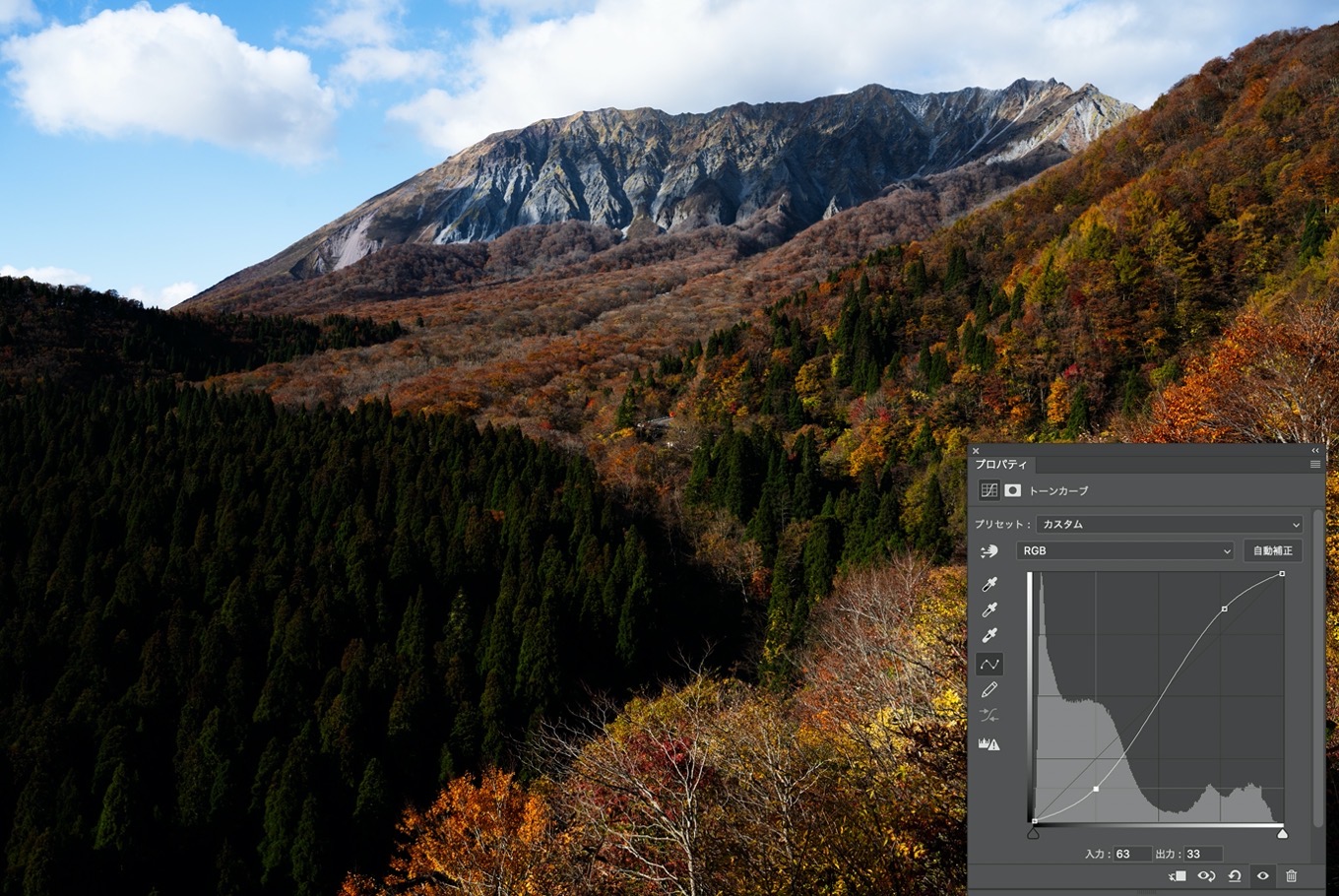
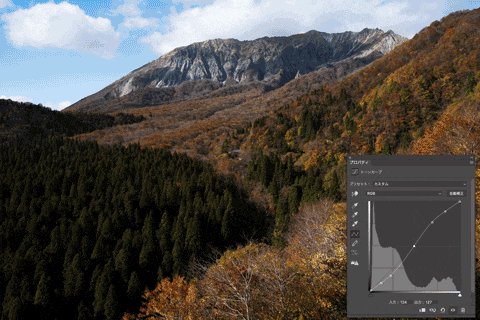
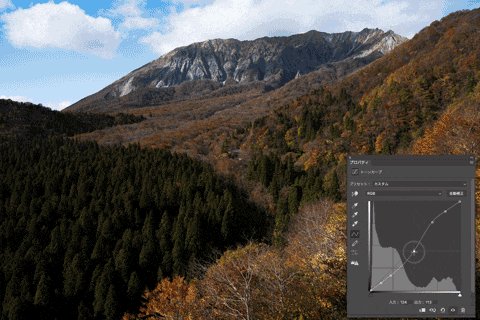
コントラストを上げる例を見てみる

例えばこの場合だとシャドウのところとハイライトのところにポイントが打ってあります。シャドウのポイントは下げて暗く、ハイライトのポイントは上げて明るくなっていますね。
つまり暗い部分がより暗く、明るい部分がより明るくなることでコントラストがあがるというわけす。
もっと具体的にどういうことをやっているか見てみる
さて、なんとなく明るくなったり暗くなったりすることは分かってきたかと思います。
あとはトーンカーブをグリグリやってみて自分の好きな感じにしてもらったらいいのですが、もう少しこのトーンカーブの仕組みを詳しく見てみましょう。
仕組みをしっていると、理解を深めることができます。難しい、あ、そういうの難しいなという人はすっ飛ばしていきましょう。カメラの難しいことは適宜すっとばすのも大事です。
黒から白までの数値

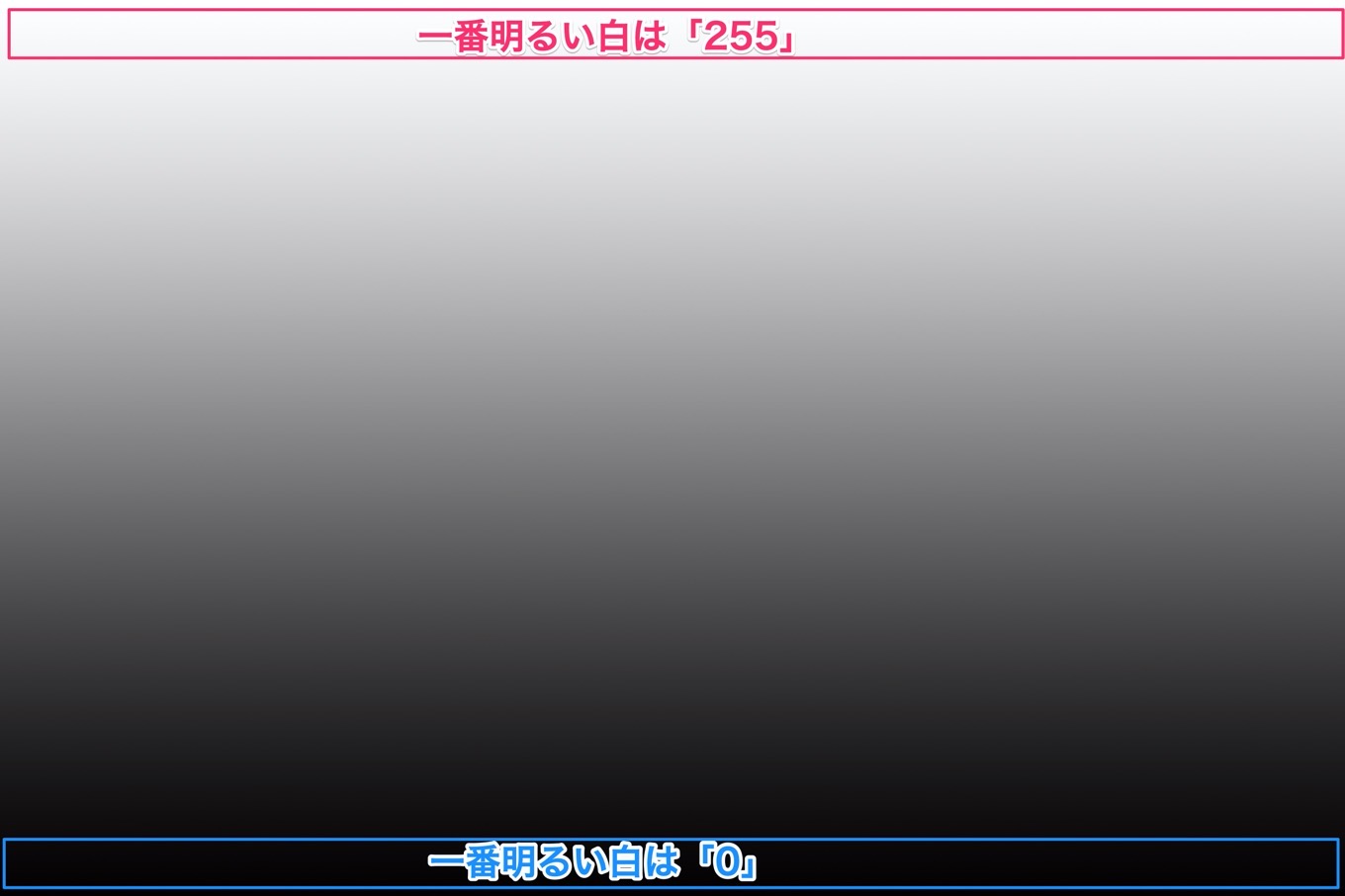
一般的なデジタル機器における白黒の濃淡についてまずは説明してみます。
黒からグレーへ、そして白への濃淡は256段階で表現されます。デジタルは0と1の2進数であり、グレースケールは8ビット画像であらわされます。8ビットとは2の8乗=256。ちょっとよくわかんねえな、という方はとりあえずデジタルの白黒の濃淡は256段階で表される、ということだけまずは覚えてください。

んでもって、この一番濃い黒が0、一番明るいが白が255という値になります。白と黒の中間色になるグレーは128になりますね。
トーンカーブを見てみる

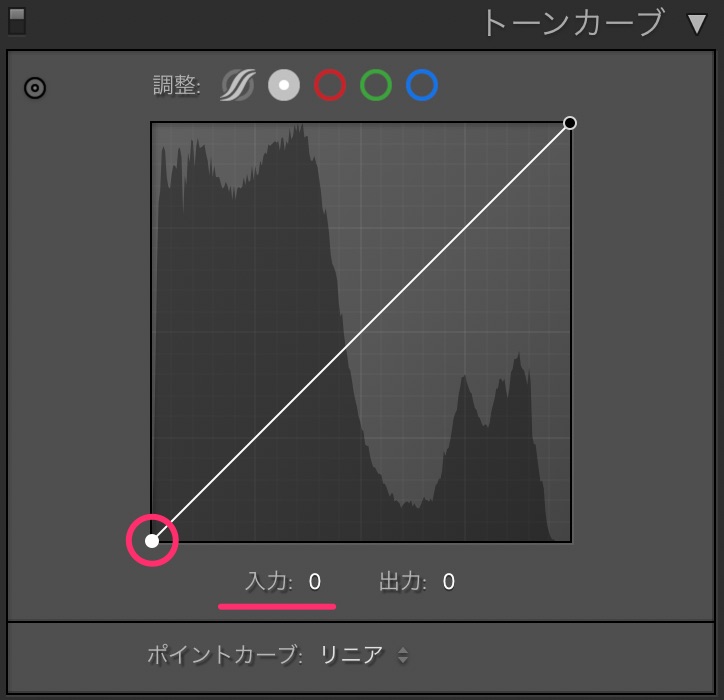
では今度はトーンカーブを見てみましょう。一番左下の部分は「入力:0」

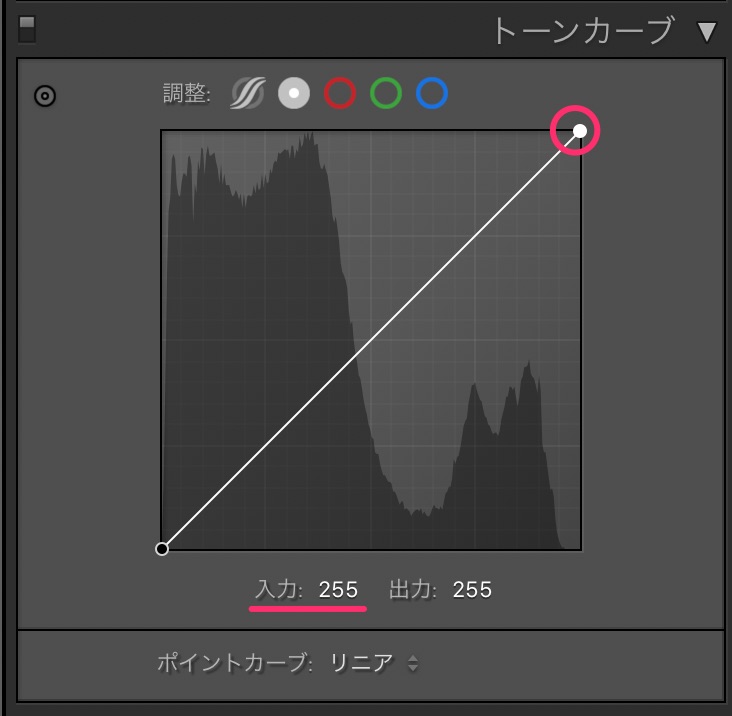
一番右上の部分は「入力:255」になっています。

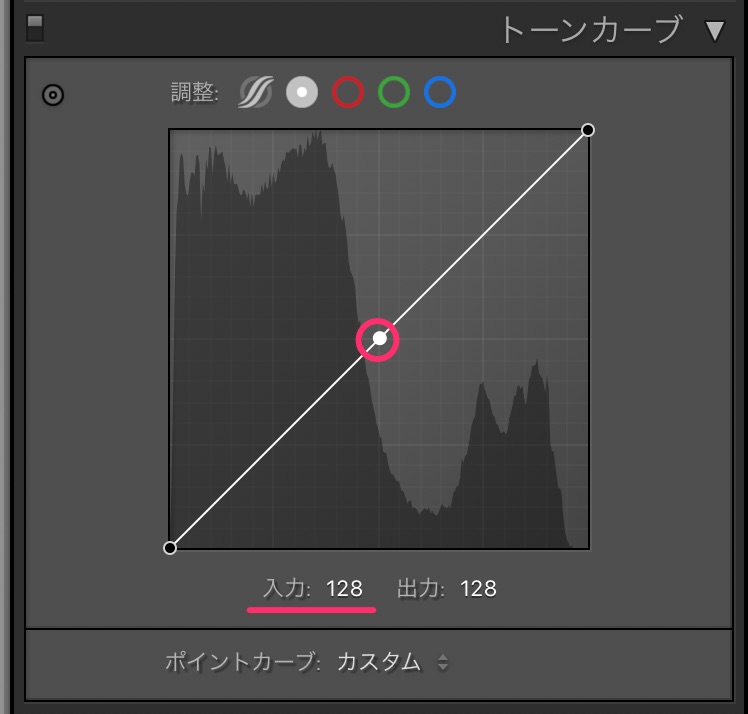
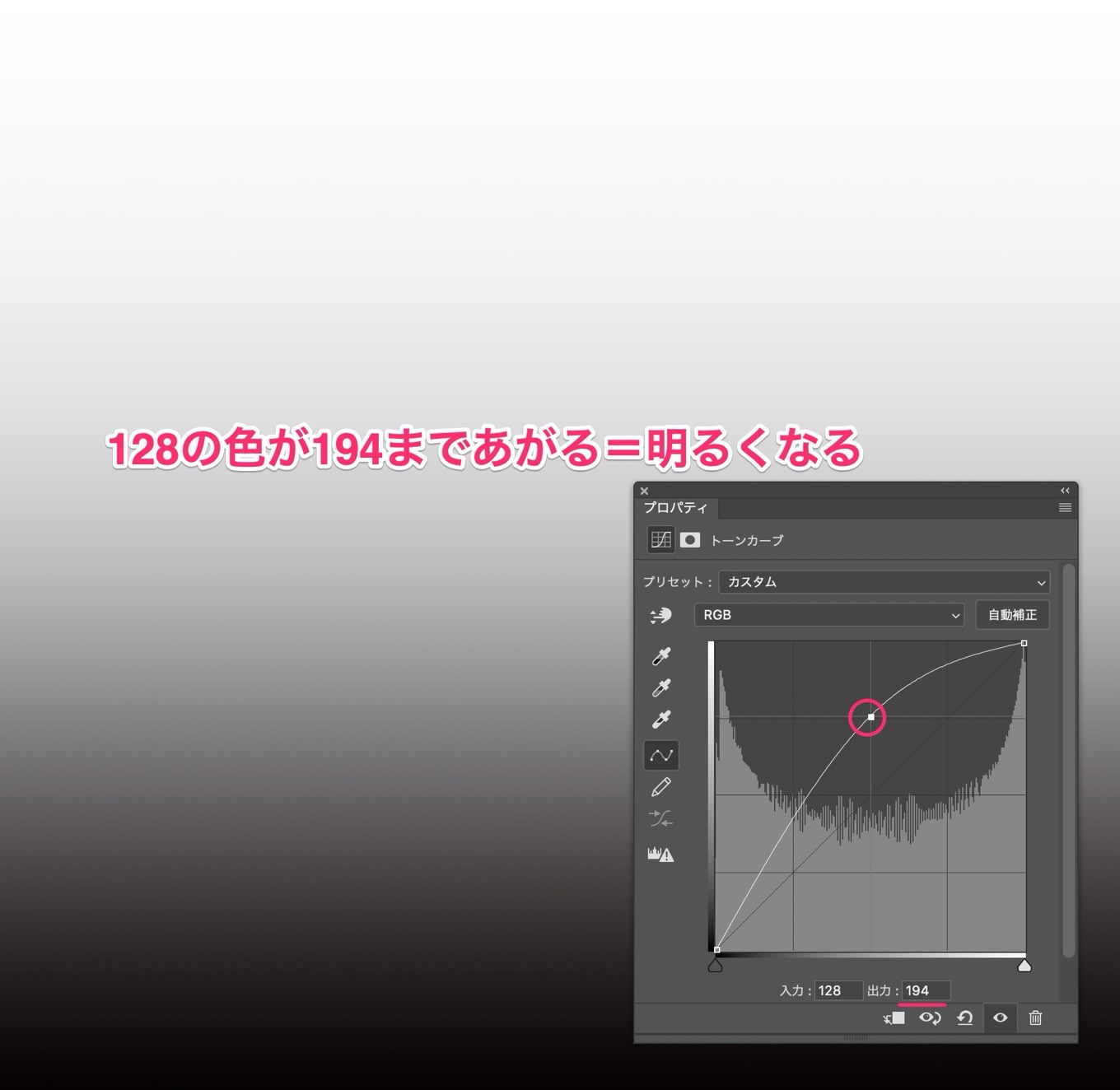
真ん中の部分は「入力:128」ですね。

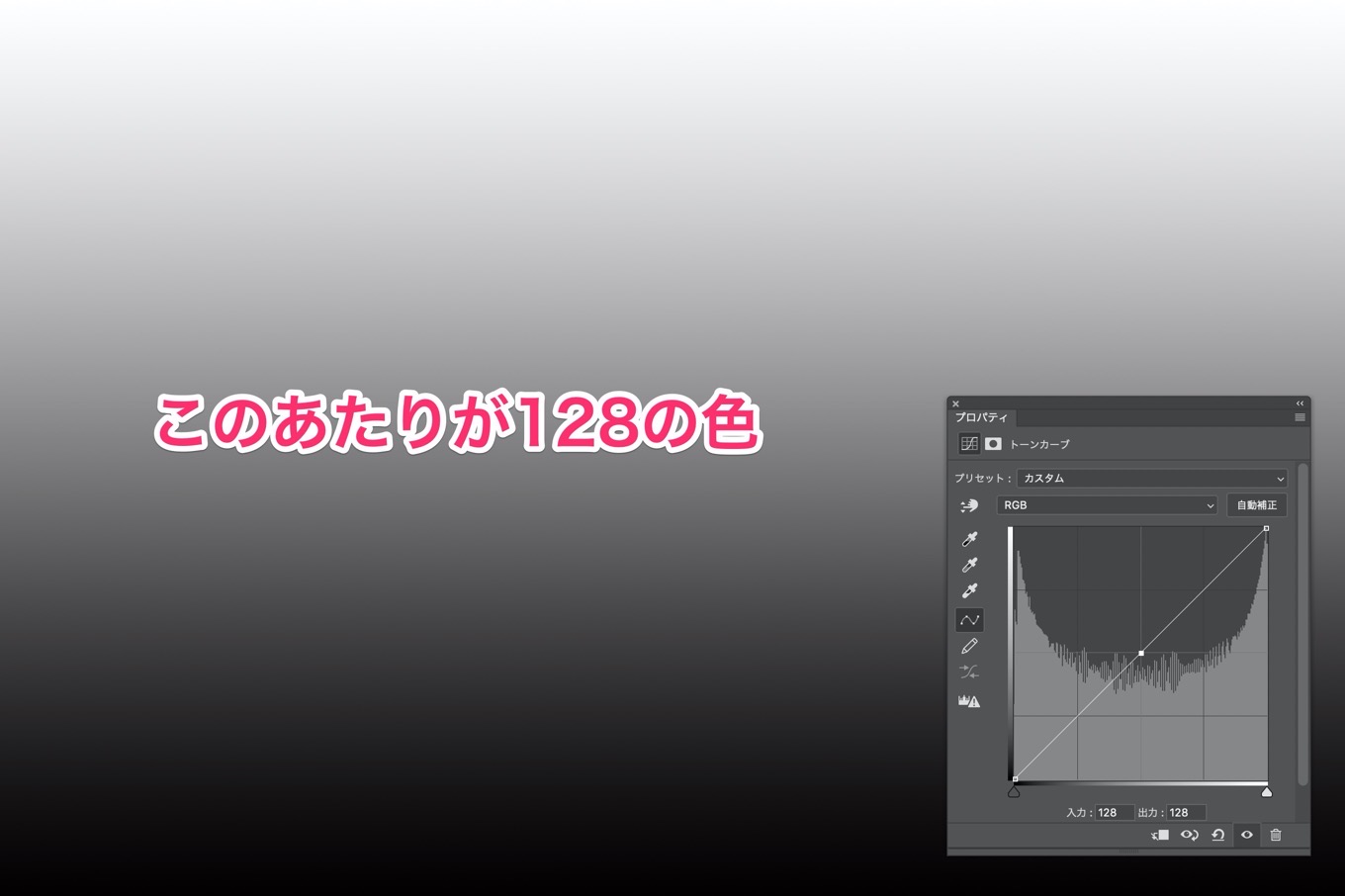
この文字のあるあたりが128の明るさです。

128のポイントを194の値まで上げると、その部分が持ち上がって明るくなりました。
トーンカーブは256段階の明るさのどこかにポイント打って、それを自分の思ったとおりの明るさに変化させるというということをやっているわけです。
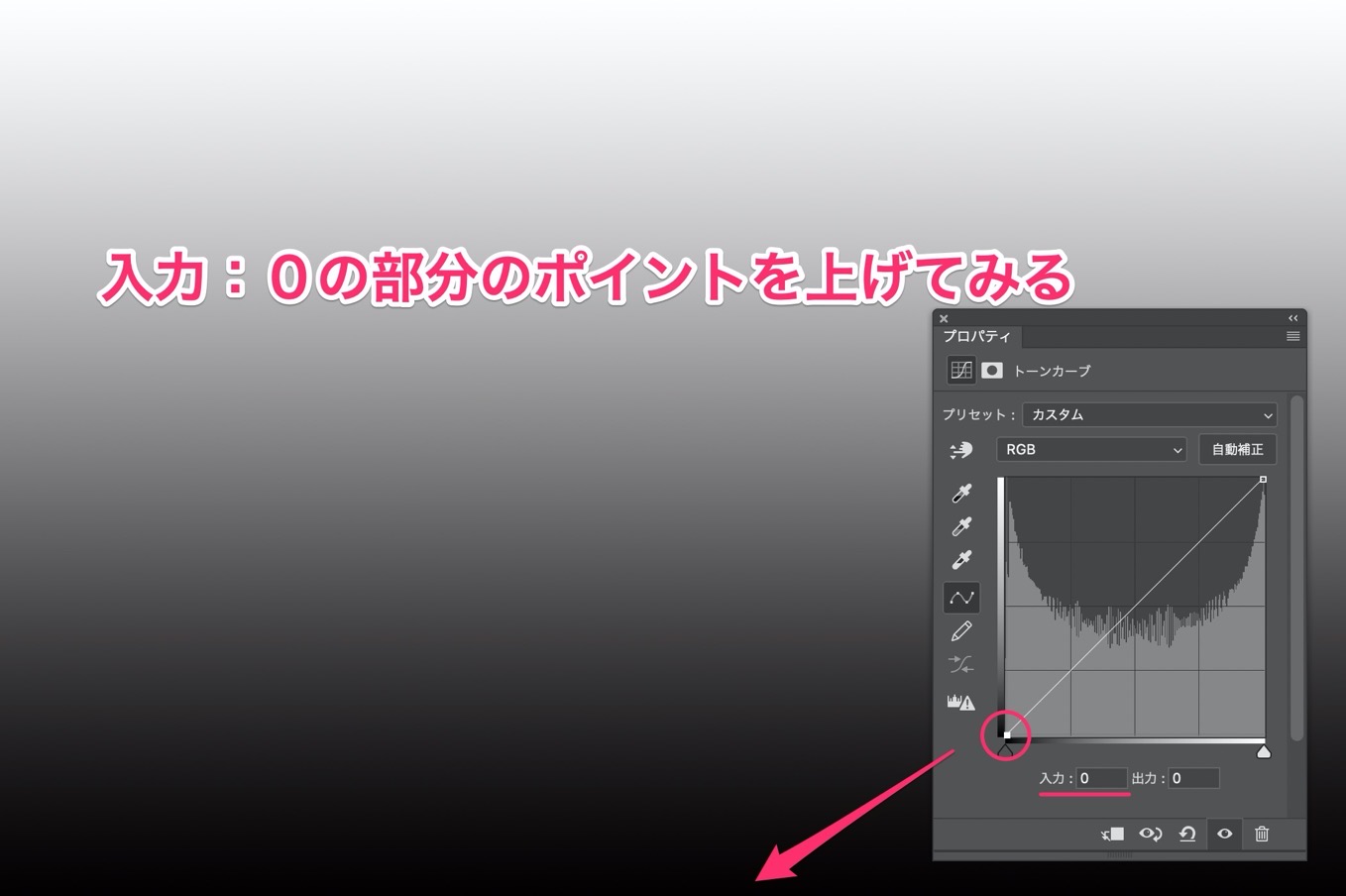
入力:0の数値を上げてみる

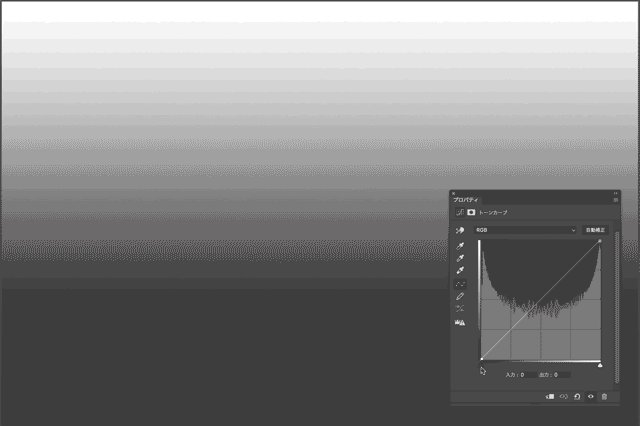
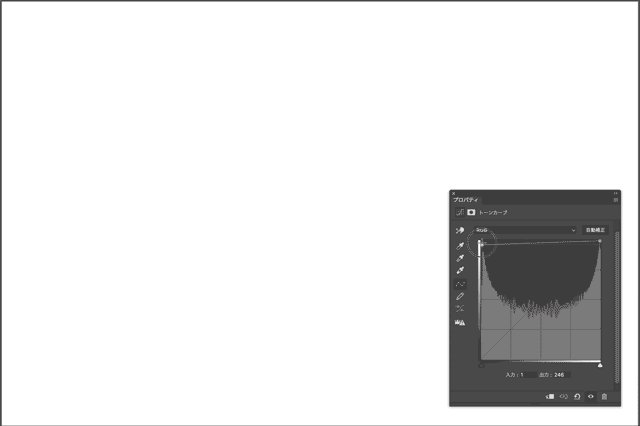
例えばトーンカーブの一番黒い部分である「入力:0」のポイントを上げてみます。

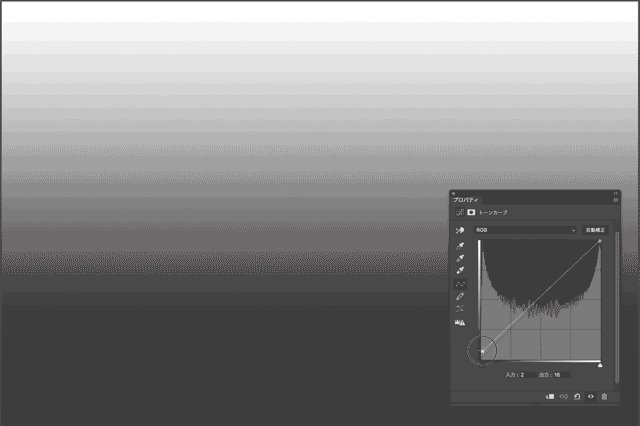
0の部分のポイントをあげることで白くなっていきます。カーブの一番左側のポイントを持ち上げているので他の部分も一緒に持ち上げられ、全体が白に近づいていってるのがわかりますね。
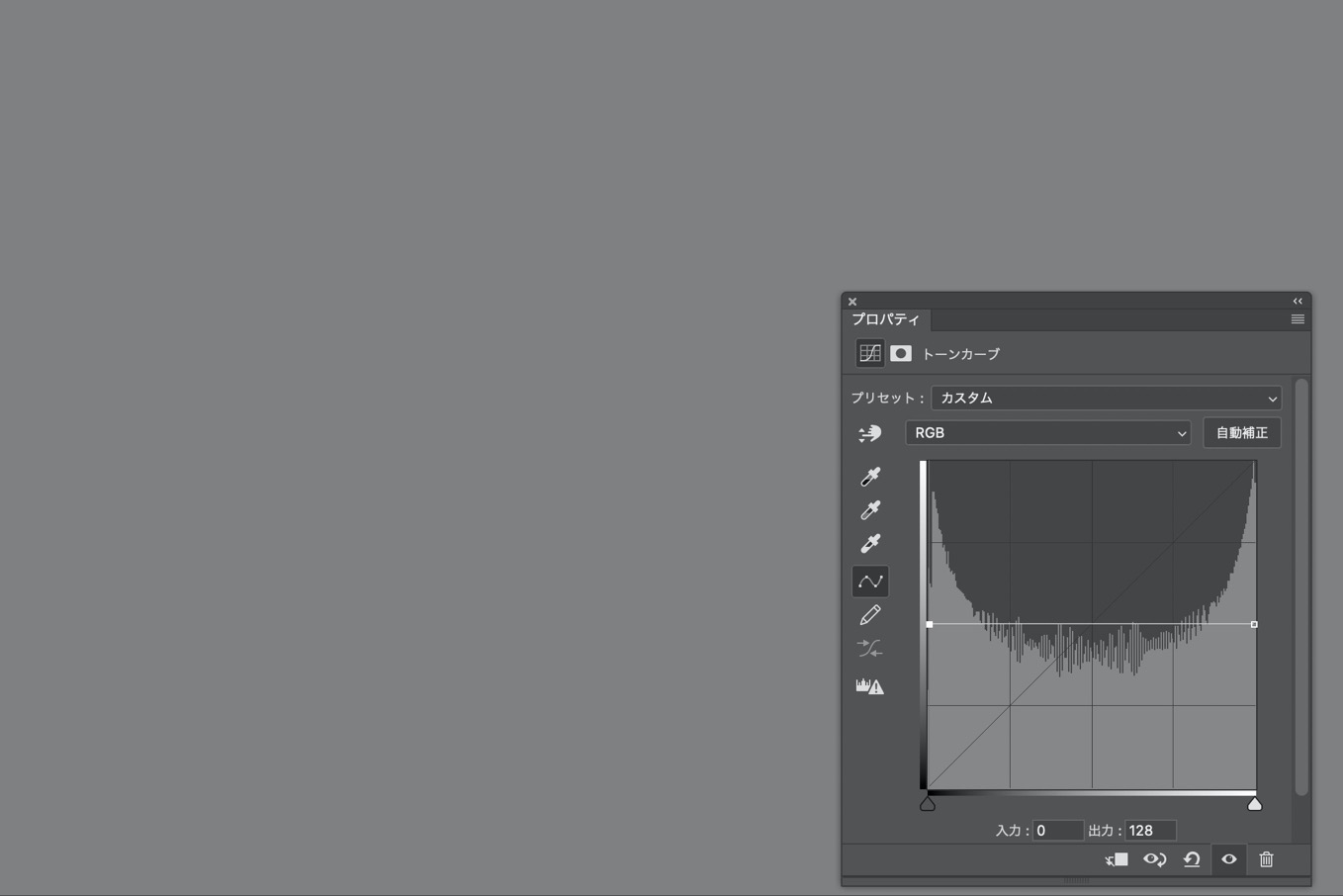
トーンカーブを128の線にするとグレーになる

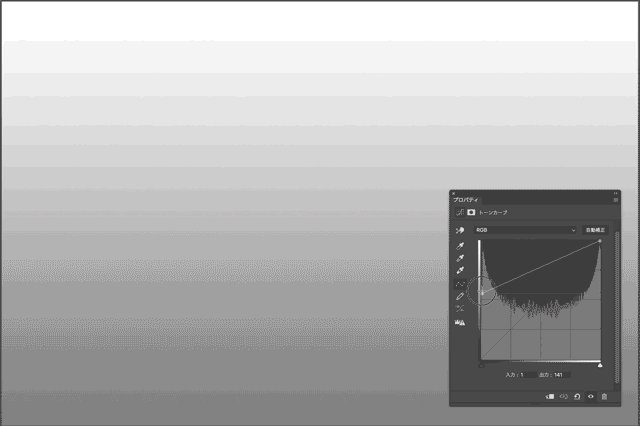
今度は、「入力:0」の黒と「入力:255」の白の出力をどちらも128にしてみます。すると全体がグレーになります。なんとなくわかったでしょうか?

例えばこのようなマットな感じに仕上げたトーンカーブというのは「0」の部分を持ち上げています。こうすると完全な黒がなくなり、一番暗い色でも薄っすらグレーっぽくなっているのです。
「255」の白の部分も少しさげているので、完全な白はなくなり、白にも薄っすらと色がつくことになります。
トーンカーブを用いることで各色を細かく調整できる

「ここの明るさの部分だけ調整したい」といったときにうまく調整しやすいのがトーンカーブ。動かしたくないところにはポイントを打っておいてカーブの波をコントロールすることで自分の意図した雰囲気に仕上げることができます。
RGBのコントロールもできる

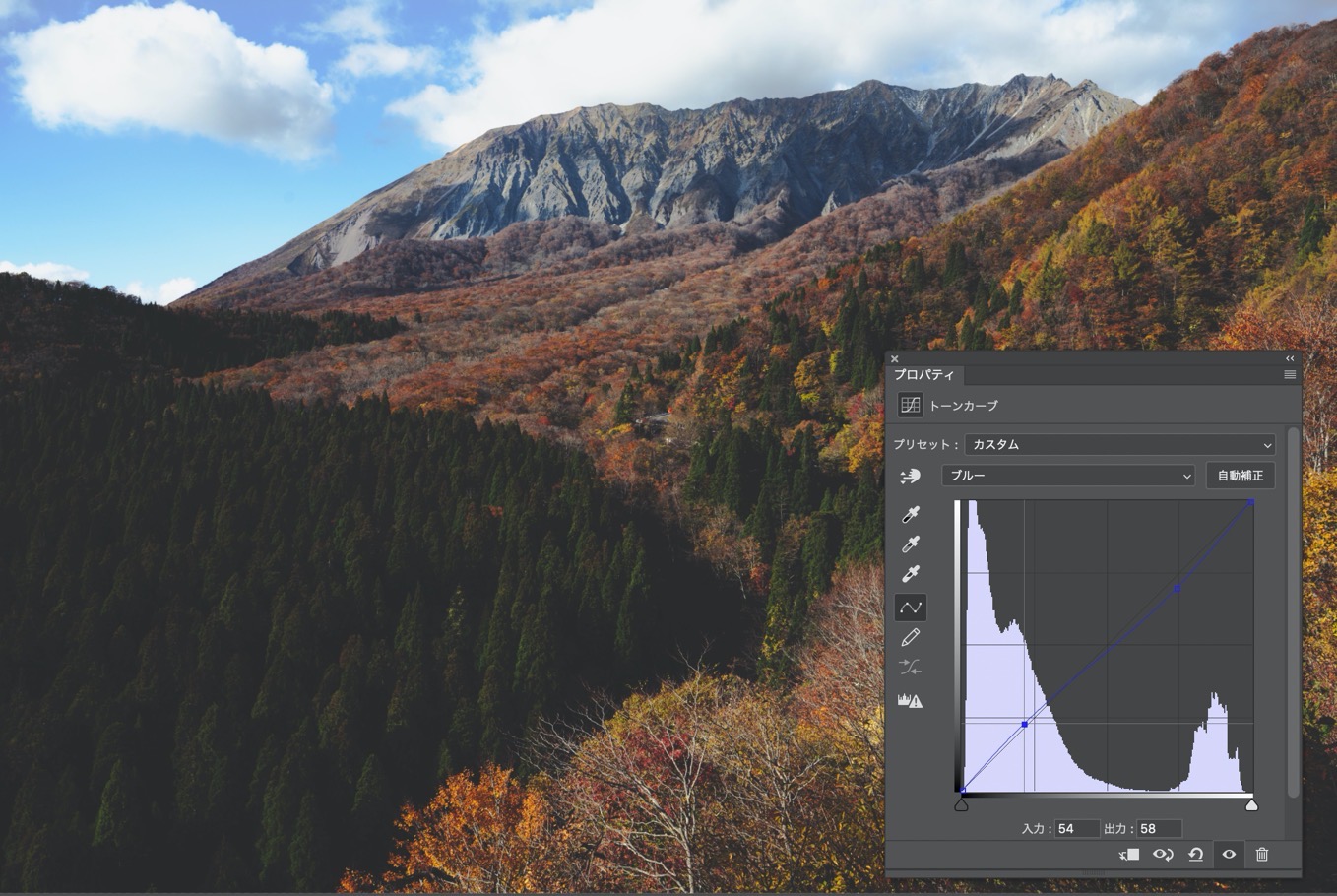
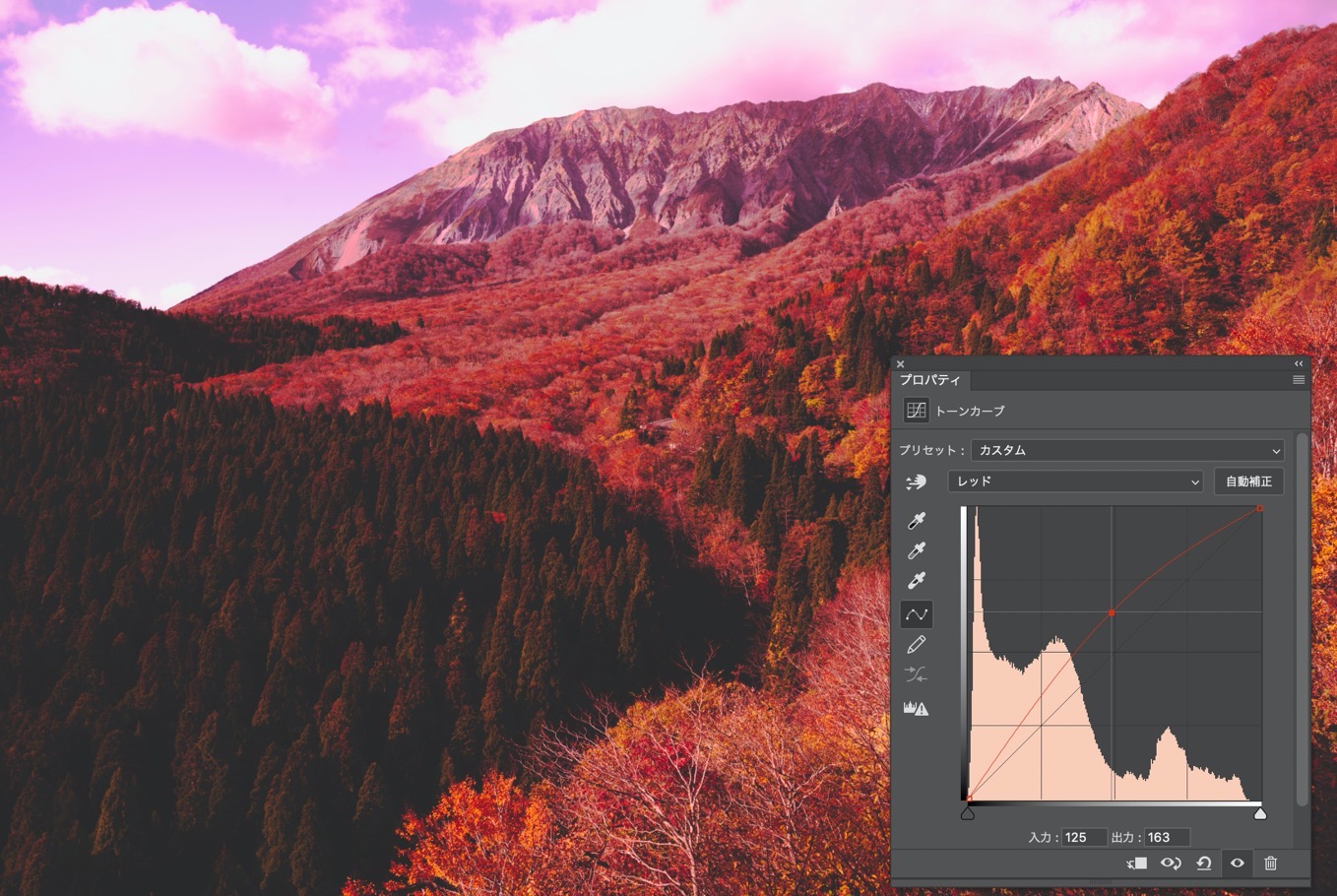
通常のトーンカーブではすべての色に効果が働きますが、R(赤)G(緑)青(B)の各チャンネルごとの調整もできます。

例えばレッドのチャンネルの数値を上げると赤っぽい感じになります。このRGB別の補正はけっこうドラスティックに変化するので、個人的にはあんまり使い勝手がよくなく、僕はLightroom側のHSLやカラーグレーディングを使うことが多いです。

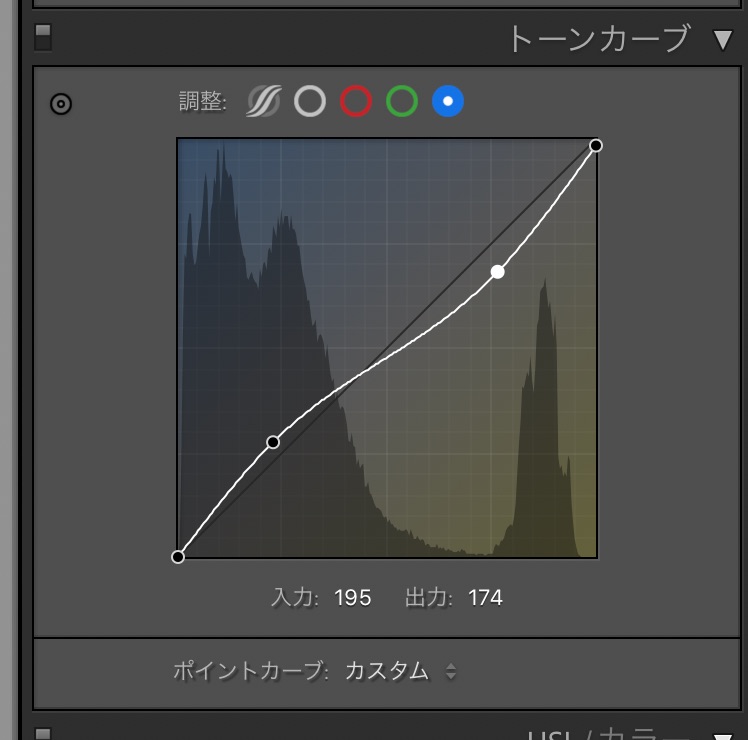
ちなみにLightroomのトーンカーブだと、カーブを動かしたときにどちらの色に変化するのか視覚的にわかりやすいのでおすすめです。
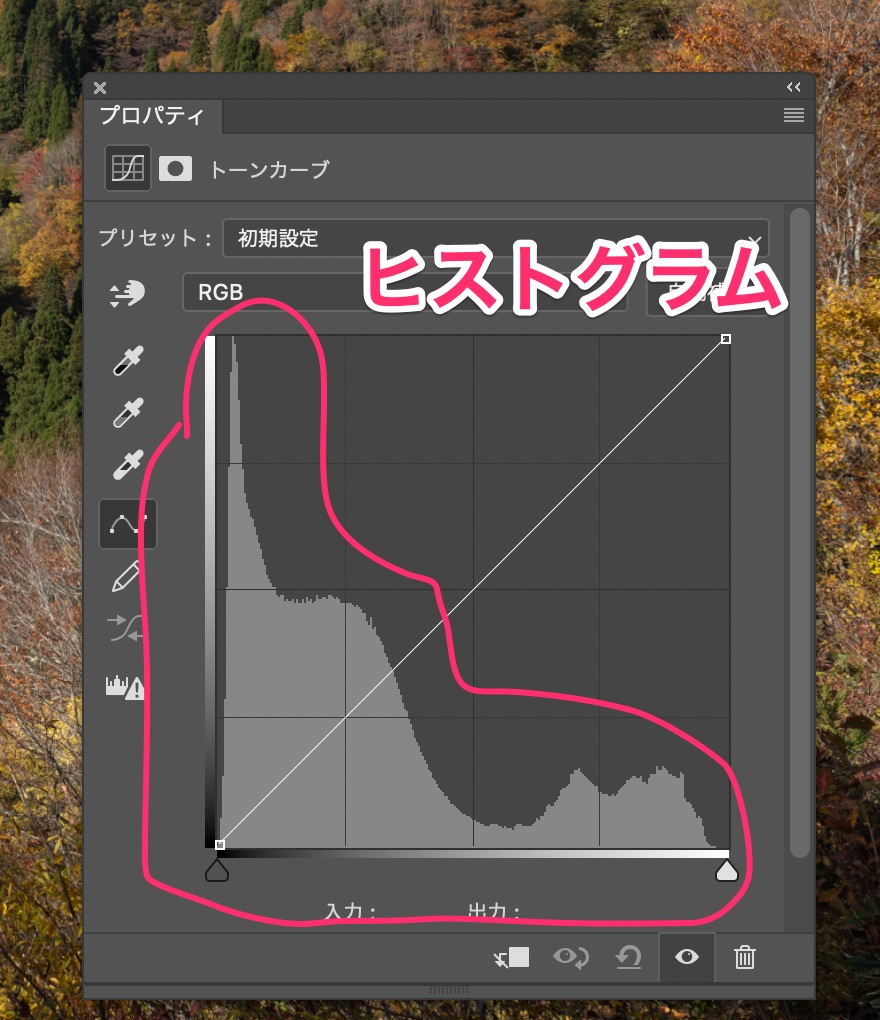
うしろの波のようなやつはヒストグラム

ちなみにトーンカーブの後ろにある波のような形はヒストグラムといいます。どのくらいの明るさのピクセルがどのように分布しているのか視覚的にわかりやすくなっています。
このヒストグラムではシャドウ側にたくさんピクセルがあるのがわかるのでシャドウ側を操作すると結果が反映されるピクセルが多いということがなんとなくわかるわけです。
ちょっと難しいので詳しく知りたいかたはこちらもどうぞ。
 カメラのヒストグラムのてっとり早い見方と使いこなす方法!
カメラのヒストグラムのてっとり早い見方と使いこなす方法! まとめ
トーンカーブが使えるようになると明るさだけでなく、色調の補正なんかもできるようになります。
もちろん、基本補正パネルでイメージどおりの写真に仕上がるというかたは使わなくたって大丈夫!ただ、知っていて使わないのと知らなくて使えないのとは違うので、たまにはトーンカーブをグリグリしてみてどんな変化が起こるのか見てみるといいと思います。
とりあえずてっとり早くトーンカーブを使ってそれっぽくしたい!という方向けに以前記事を書いているので、こちらもぜひご覧になってみてください。
 てっとり早くそれっぽくなる海外感あるトーンカーブの弄り方
てっとり早くそれっぽくなる海外感あるトーンカーブの弄り方